ทุกท่านเคยต้องสร้าง Slides นำเสนอจากข้อมูลใน Google Form หรือไม่ ? ไม่ว่าจะเป็นผลสำรวจความคิดเห็น Slides แนะนำตัวของสมาชิกในทีม หรือรายงานผลการทำงานต่าง ๆ การคัดลอกและวางข้อมูลทีละข้อ ๆ ลงใน Google Slides อาจเป็นงานที่น่าเบื่อและใช้เวลานานมาก
ชีวิตง่ายขึ้นด้วย Google Apps Script

Google App Script คือเครื่องมือที่ทรงพลังที่ช่วยให้คุณสามารถเขียนโปรแกรมเพื่อควบคุมและเชื่อมต่อแอปพลิเคชันต่าง ๆ ใน Google Workspace ได้อย่างง่ายดาย ไม่ว่าจะเป็น Google Sheets, Google Docs, Google Slides หรือ Google Forms ด้วยภาษา JavaScript ที่เป็นมิตรต่อผู้เริ่มต้น
เราสามารถสร้าง Script เพื่ออัตโนมัติงานที่ซ้ำซากจำเจ ทำให้คุณมีเวลาไปโฟกัสในงานที่สำคัญกว่า เช่นเดียวกับ Use-case นี้เราสามารถสร้าง Script เพื่อดึงข้อมูลใน Google Form มาสร้างใน Google Slides อัตโนมัติได้
ตัวอย่าง Use-cases
- ผลสำรวจความคิดเห็น : คุณต้องการสร้าง Slides สรุปผลสำรวจความคิดเห็นของลูกค้า โดยนำข้อมูลจาก Google Form มาสร้างกราฟและตารางใน Google Slides
- Slides แนะนำตัว : คุณต้องการให้สมาชิกในทีมสร้าง Slides แนะนำตัวด้วยตนเองผ่าน Google Form แล้วนำข้อมูลเหล่านั้นมาสร้าง Slides รวม
- รายงานผลการทำงาน : คุณต้องการสร้างรายงานผลการทำงานรายเดือนโดยอัตโนมัติจากข้อมูลใน Google Sheet ที่เชื่อมต่อกับ Google Form
เริ่มต้นการใช้ Google Apps Script ช่วยนำ Form ใส่ Slide
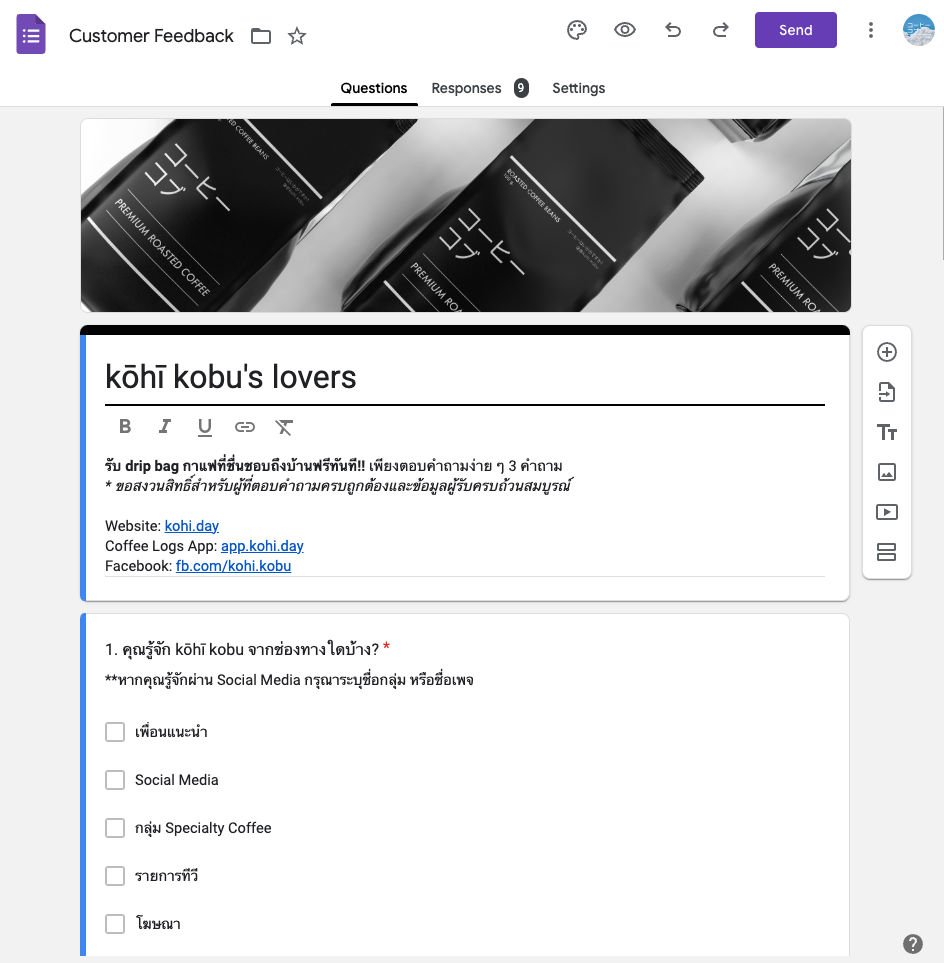
1. เริ่มต้นด้วยการเตรียม Google Form อาจจะเป็น Feedback Form ต่าง ๆ ในที่นี้เราลองใช้เป็น Customer Survey ดูครับ

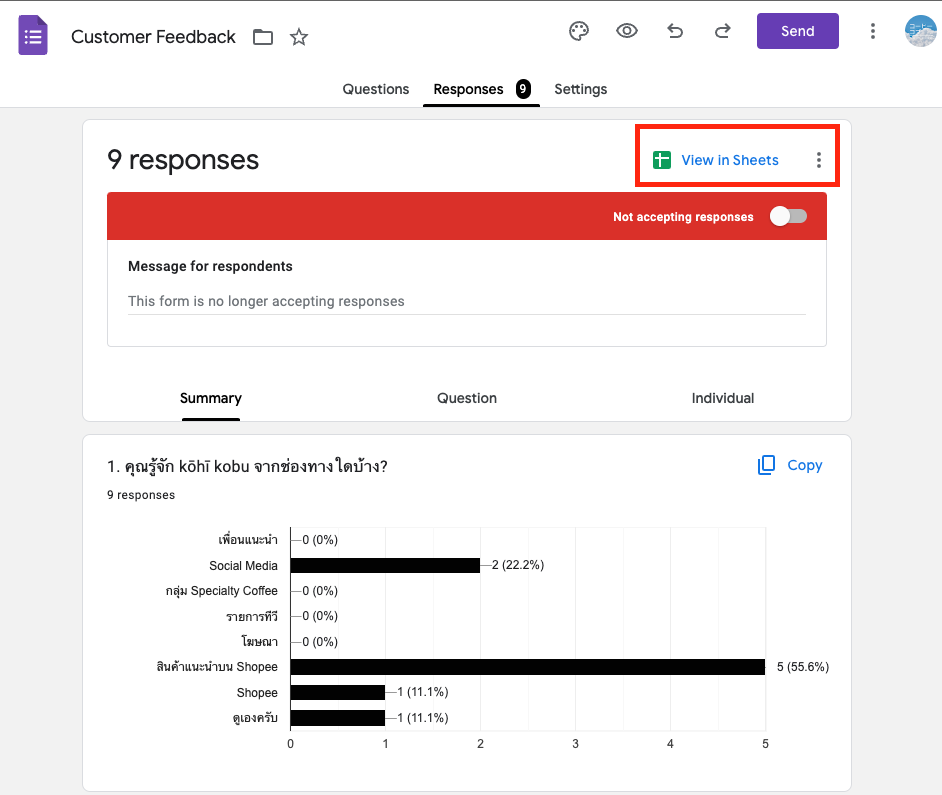
2. Export ข้อมูลจาก Form ไปลง Google Sheets

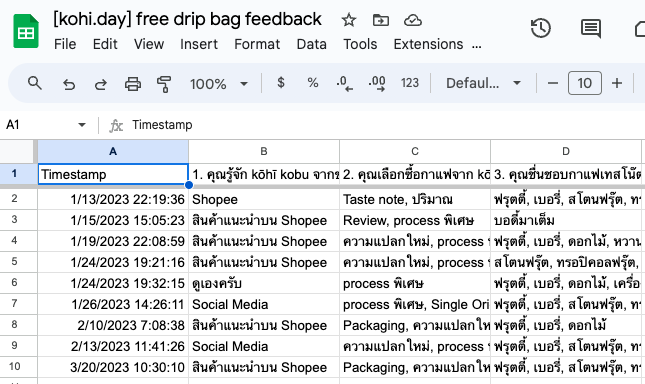
3. จะได้ Sheets ที่เก็บคำตอบจาก Google Form โดยเราจะใช้ข้อมูลเหล่านี้มาสร้างเนื้อหาบน Google Slides ด้วย Apps Script ครับ

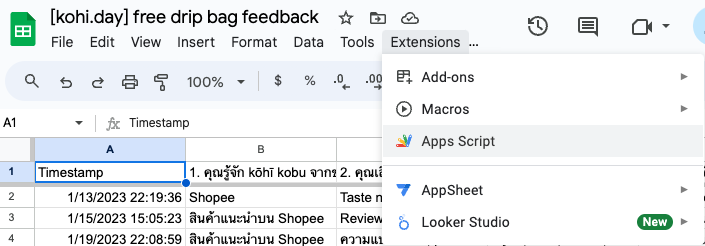
4. ไปที่ Extensions > Apps Script

5. Copy Code เหล่านี้ไปไว้ใน Code.gs แล้ว เดี๋ยวเรามาแก้โค้ดกันครับ
function updateSlides() {
// Get the spreadsheet and sheet
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('Form Responses 1'); // ใส่ชื่อ Sheets ที่เก็บข้อมูล
var dataRange = sheet.getRange('B2:D10'); // ใส่ range ของข้อมูล
// Get the values in the data range
var data = dataRange.getValues();
// Get the Google Slides presentation
var presentationId = 'XXX'; // Replace with your presentation ID
var slideIndex = 0; // Index of the slide you want to update (0 for the first slide)
var shapeIndex = 0; // Index of the shape you want to update (0 for the first shape)
var slides = SlidesApp.openById(presentationId);
for (var i = 0; i < data.length; i++) {
// สร้างตัวแปรเท่ากับจำนวน columns ที่เลือก เช่น range ที่เราเลือกคือ B2:D10 จาก B ถึง D คือ 3 columns
var answer0 = data[i][0]; // ข้อมูลแต่ละ columns จะเริ่มที่ 0 ไปเรื่อย ๆ จนจบ
var answer1 = data[i][1];
var answer2 = data[i][2];
const n_slides = slides.getSlides().length;
var slide = slides.getSlides()[0].duplicate();
slide.move(n_slides+1);
console.log("Slide: "+i+" from "+n_slides);
// เริ่มต้นสร้างตัวแปรเหล่านี้ให้ครบตาม columns ที่จะแสดงผล
// สร้างตัวแปร Shape ระบุถึงกล่องข้อความใน slide ที่เราตั้งเป็น Master Template
var shape0 = slide.getShapes()[0];
var shape1 = slide.getShapes()[1];
var shape2 = slide.getShapes()[2];
// ดึงเนื้อหาจากกล่องข้อความ
var text0 = shape0.getText();
var text1 = shape1.getText();
var text2 = shape2.getText();
// เคลียร์ข้อความจาก Master Template
text0.setText('');
text1.setText('');
text2.setText('');
// สิ้นสุดการสร้างตัวแปรเหล่านี้ให้ครบตาม columns ที่จะแสดงผล
// Add Text
text0.appendText("1. คุณรู้จัก kohi.day จากไหน?: ").getTextStyle().setBold(true);
text0.appendText(answer0).getTextStyle().setBold(false);
text1.appendText("2. คุณเลือกซื้อกาแฟจาก kōhī kobu เพราะเหตุใด?: ").getTextStyle().setBold(true);
text1.appendText(answer1).getTextStyle().setBold(false);
text2.appendText("3. คุณชื่นชอบกาแฟเทสโน๊ตใดบ้าง?: ").getTextStyle().setBold(true);
text2.appendText(answer2).getTextStyle().setBold(false);
}
}
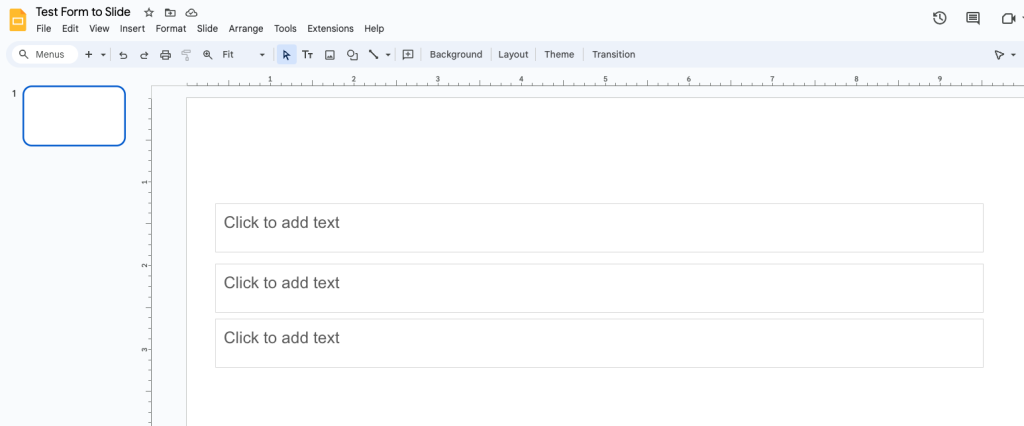
6. ก่อนจะแก้โค้ดให้สร้าง Google Slides ขึ้นมาก่อน โดยมี Shape (หรือ Textbox) เบื้องต้นเท่ากับจำนวน Columns ที่จะแสดง เช่น 3 Textbox (เพราะเราจะโชว์ 3 คำตอบ)

7. เก็บ ID ของ Google Slide ที่จะอยู่บน URL https://docs.google.com/presentation/d/<Slide ID>/edit เราจะนำมาใส่ใน App Script
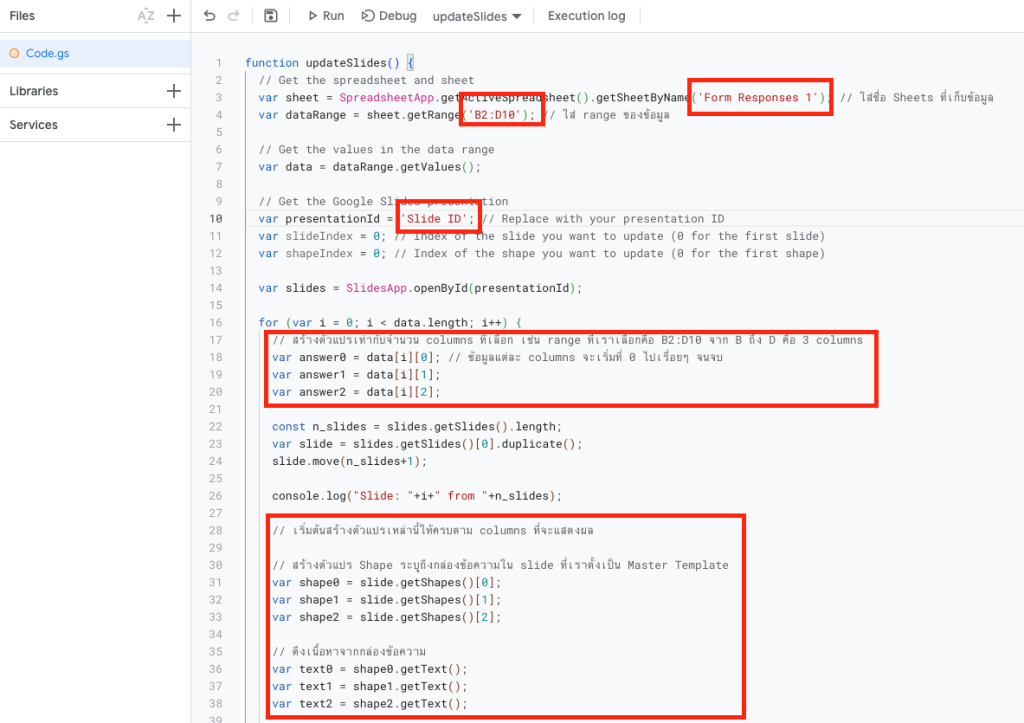
8. แก้ Slide ID ใน Apps Script และอื่น ๆ ตามคอมเมนต์โดยเราต้องระบุเซลล์ที่ต้องการดูดข้อมูลมาโชว์ให้ถูกต้อง Slide ID และตัวแปรอื่น ๆ ในตัวอย่างจะโชว์ 3 คำตอบ จึงมีตัวแปร Answer และ Shape อยู่ 3 อัน ถ้าเรามี 5 อันก็เพิ่มตัวแปรไปเรื่อย ๆ และไม่ลืมที่จะเพิ่ม Textbox บน Google Slide ด้วยนะครับ

9. กด Run ได้เลย

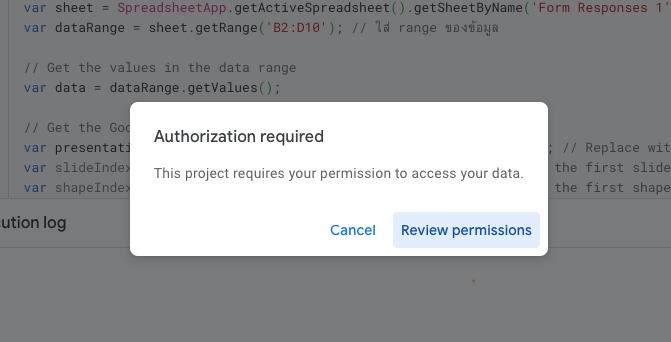
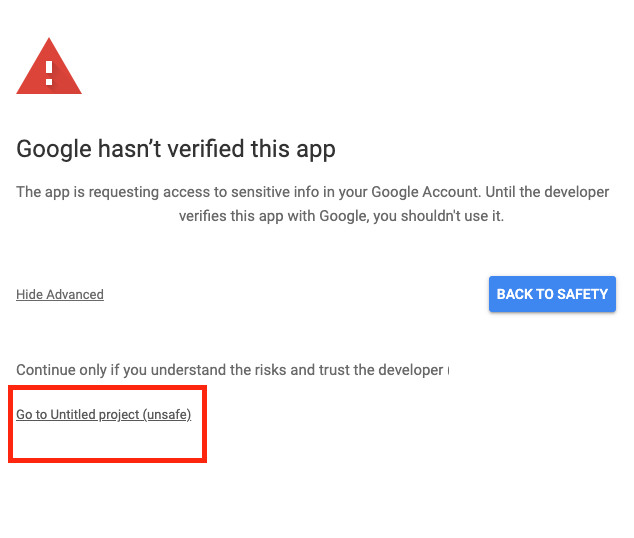
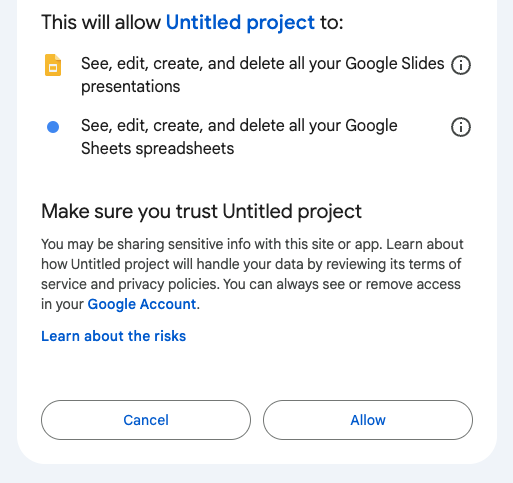
10. เมื่อ Run ครั้งแรกอาจมีการขอ Permission ให้ทำการ Review Permission และ Allow ให้เรียบร้อยครับ



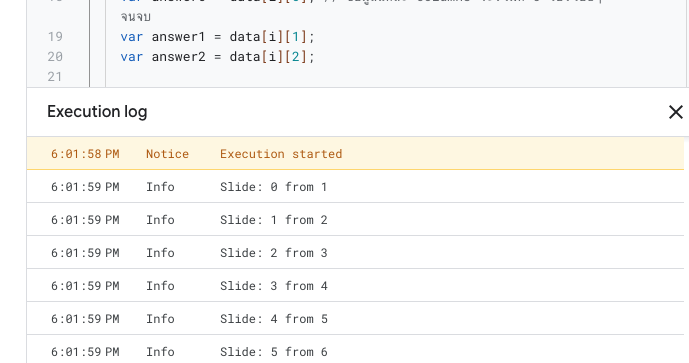
11. เมื่อกด Run เราจะเห็น Logs ว่าสร้างหน้าต่าง ๆ สำเร็จ

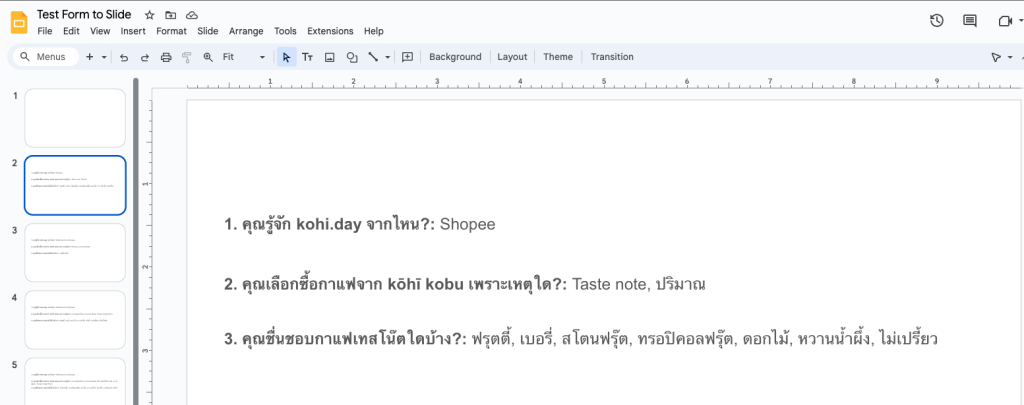
12. กลับมาเช็กที่ Slide จะพบว่ามีหน้าต่าง ๆ เพิ่มมา โดยอิงโครงสร้างเดิมจาก Master Template หน้าแรก เราสามารถนำไปใช้ต่อได้เลยครับ

แต่ละขั้นตอนที่ผมอธิบายมา ทุกท่านสามารถนำไปประยุกต์ปรับแก้โค้ดเพิ่มตัวแปรได้ครับ สำหรับใครที่พอจะรู้จัก JavaScript และอยากเพิ่มรูปภาพที่มาจากการอัปโหลดใน Google Forms ผมก็มีทิ้งโค้ดเกี่ยวกับแทรกรูปภาพไว้ให้ไปประยุกต์ดังนี้ครับ
// เพิ่ม Functions เอารูปจาก Drive มาโชว์
function getDriveFileId(url) {
// Regular expression to match the ID after "id="
const regex = /id=([^&]+)/;
// Test the URL against the regex
const match = url.match(regex);
// If there's a match, return the ID. Otherwise, return null.
return match ? match[1] : null;
}
function updateSlides() {
// เพิ่มข้อมูลเหล่านี้
var anwserImg = data[i][<Column Number>];
if(anwserImg){
var driveId = getDriveFileId(img);
var image = DriveApp.getFileById(driveId);
var position = {left: 500, top: 165}; // ปรับตำแหน่งได้ครับ
var size = {width: 200, height: 200}; // ปรับ Size รูป
slide.insertImage(image, position.left, position.top, size.width, size.height);
}
}
// เท่านี้ก็จะสามารถเพิ่มคำตอบประเภทรูปภาพได้แล้วครับKey Takeaways สำหรับการประยุกต์ใช้ Google Apps Script
- ประหยัดเวลา : ลดเวลาในการคัดลอกและวางข้อมูลลงใน Google Slides
- เพิ่มประสิทธิภาพ : อัตโนมัติการสร้าง Slides ทำให้คุณมีเวลาไปโฟกัสในงานอื่น ๆ
- ปรับแต่งได้ : ปรับเปลี่ยนโค้ดเพื่อให้สอดคล้องกับความต้องการของคุณ
- เรียนรู้ทักษะใหม่ : การเขียน Google Apps Script เป็นทักษะที่เป็นประโยชน์สำหรับการทำงานกับ Google Workspace
Google Apps Script เป็นเครื่องมือที่ทรงพลังที่ช่วยให้เราสามารถสร้าง Slides นำเสนอจากข้อมูลใน Google Form ได้อย่างง่ายดาย เพียงแค่เรามีความรู้พื้นฐานในการเขียนโค้ด JavaScript เล็กน้อย เราก็สามารถสร้าง Script ที่ช่วยอัตโนมัติการทำงานได้มากมาย ลองนำไปประยุกต์ใช้กับงานของเราดูนะครับ