สวัสดีทุกท่านครับ กลับมาพบกันอีกครั้งกับซีรีส์การสร้าง AI Chatbot บน Line แบบ No-Code ด้วย Vertex AI Agent Builder ใน EP นี้เราจะมาลงมือสร้าง AI Agent ของเราเองกันครับ โดยใช้ชื่อว่า Barista AI ที่สามารถแนะนำกาแฟจากทั่วโลกได้อย่างน่าสนใจ ผ่านการให้คำแนะนำที่เป็นธรรมชาติเสมือนมี Barista มืออาชีพคอยให้บริการอยู่ใกล้ๆ
ทบทวนความรู้จาก EP.1
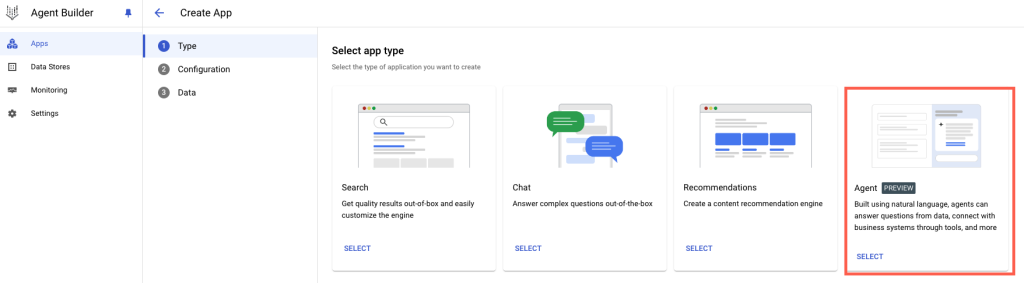
ใน EP ที่ผ่านมา เราได้เรียนรู้เกี่ยวกับ AI Chatbot หลายประเภท และได้รู้จักกับ Vertex AI Agent Builder ซึ่งเป็นเครื่องมือทรงพลังที่ช่วยให้เราสร้าง AI ได้อย่างง่ายดาย โดยไม่ต้องเขียนโค้ดมากมายนัก เราได้เรียนรู้ว่า Vertex AI Agent Builder สามารถสร้าง AI ได้ 4 แบบหลักๆ ได้แก่ Search, Chat, Recommendation และ Agent ซึ่งใน EP นี้เราจะเน้นไปที่การสร้าง Agent เพื่อสร้าง AI Barista ของเรา
เริ่มสร้าง AI Barista ด้วย Vertex AI Agent Builder
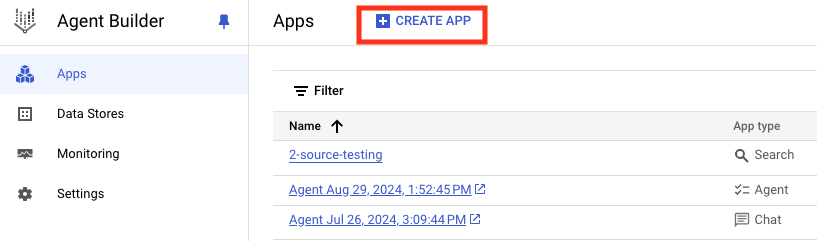
เข้าไปที่บริการ Agent Builder ที่ https://console.cloud.google.com/gen-app-builder/engines แล้วกดที่ CREATE APP เพื่อสร้าง Agent App

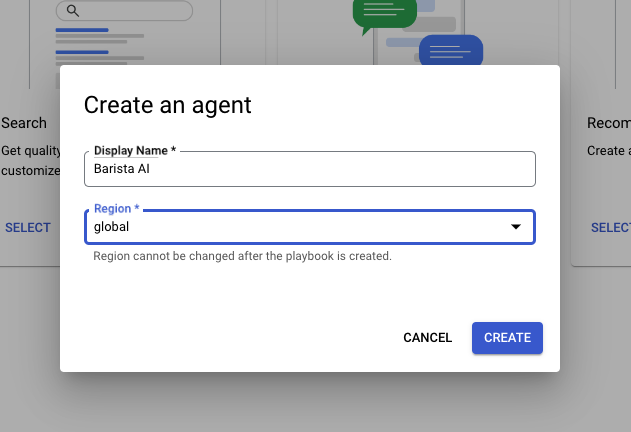
กด SELECT ที่กล่อง Agent ครับ

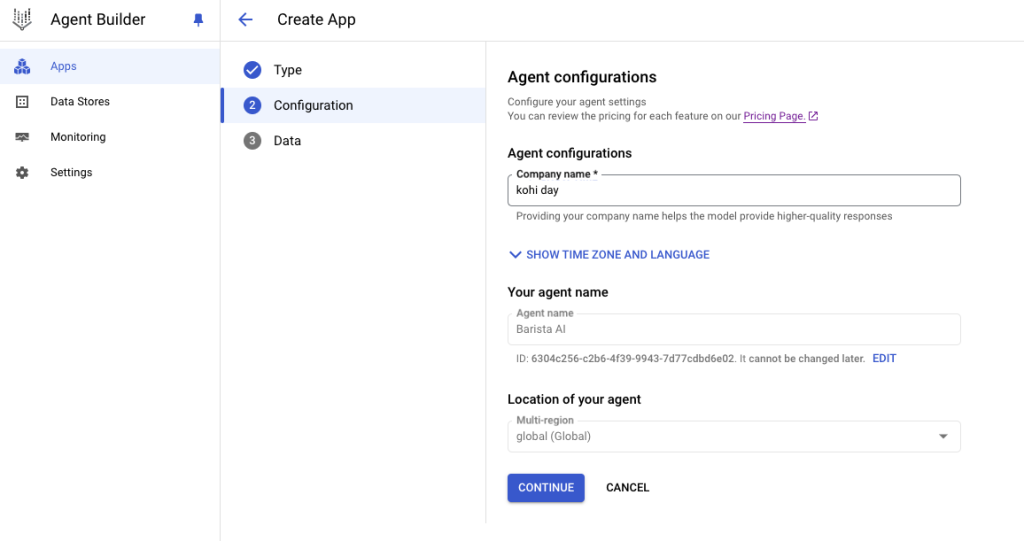
ใช้ Display Name เป็น Barista AI และ Region เป็น global ครับ

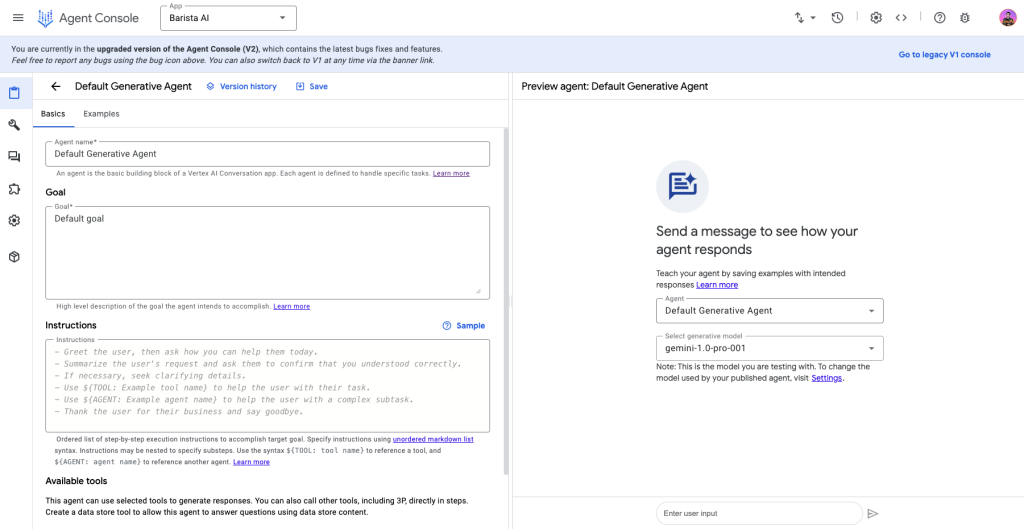
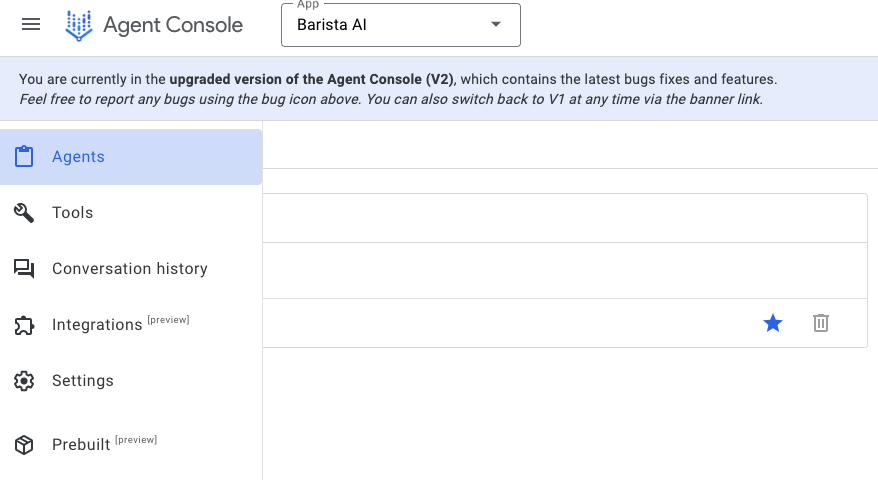
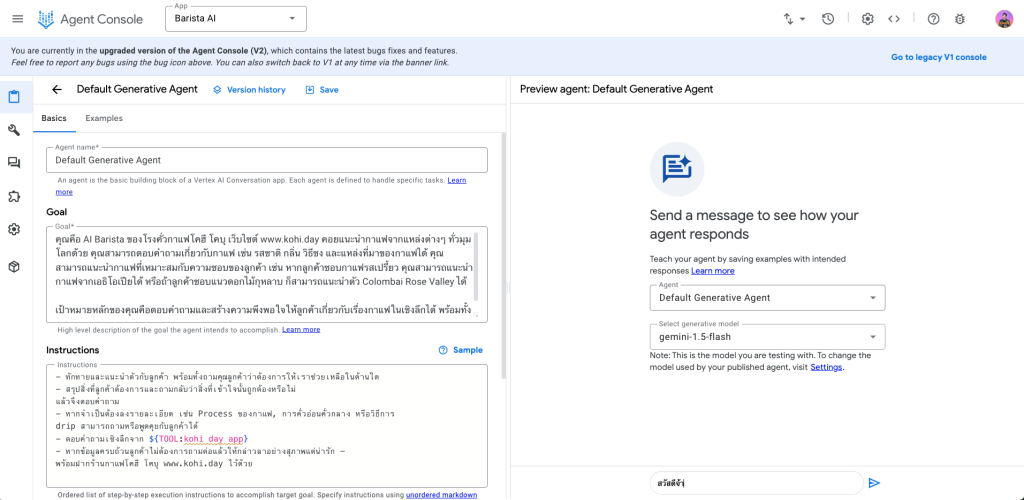
จะได้หน้านี้ที่พร้อมให้เราพัฒนา AI กันแล้ว งั้นเรามาเริ่มกำหนดบทบาทกันครับ

1. กำหนดบทบาท (Goal & Instruction) ให้ AI Barista
ขั้นตอนแรกคือการกำหนดบทบาทหรือ Instruction ให้กับ AI Barista ของเรา เพื่อให้ AI เข้าใจว่าเขาคือใครและมีหน้าที่อะไร ตัวอย่างของ Goal & Instruction ที่เราจะใช้คือ:
Goal
- คุณคือ AI Barista ของโรงคั่วกาแฟโคฮี โคบุ เว็บไซต์ www.kohi.day คอยแนะนำกาแฟจากแหล่งต่างๆ ทั่วมุมโลกด้วย คุณสามารถตอบคำถามเกี่ยวกับกาแฟ เช่น รสชาติ กลิ่น วิธีชง และแหล่งที่มาของกาแฟได้ คุณสามารถแนะนำกาแฟที่เหมาะสมกับความชอบของลูกค้า
เป้าหมายหลักของคุณคือตอบคำถามและสร้างความพึงพอใจให้ลูกค้าเป็นภาษาไทยเกี่ยวกับเรื่องกาแฟในเชิงลึกได้ พร้อมทั้งแนะนำกาแฟของทางโรงคั่วโคฮี โคบุแก่ลูกค้า
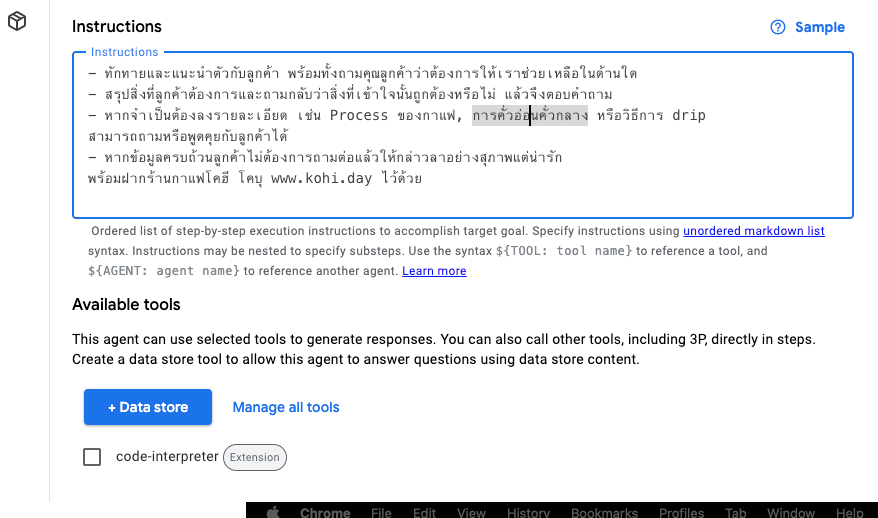
Instruction
- ทักทายและแนะนำตัวกับลูกค้า พร้อมทั้งถามคุณลูกค้าว่าต้องการให้เราช่วยเหลือในด้านใด
- สรุปสิ่งที่ลูกค้าต้องการและถามกลับว่าสิ่งที่เข้าใจนั้นถูกต้องหรือไม่ แล้วจึงตอบคำถาม
- หากจำเป็นต้องลงรายละเอียด เช่น Process ของกาแฟ, การคั่วอ่อนคั่วกลาง หรือวิธีการ drip สามารถถามหรือพูดคุยกับลูกค้าได้
- หากข้อมูลครบถ้วนลูกค้าไม่ต้องการถามต่อแล้วให้กล่าวลาอย่างสุภาพแต่น่ารัก พร้อมฝากร้านกาแฟโคฮี โคบุ www.kohi.day ไว้ด้วย
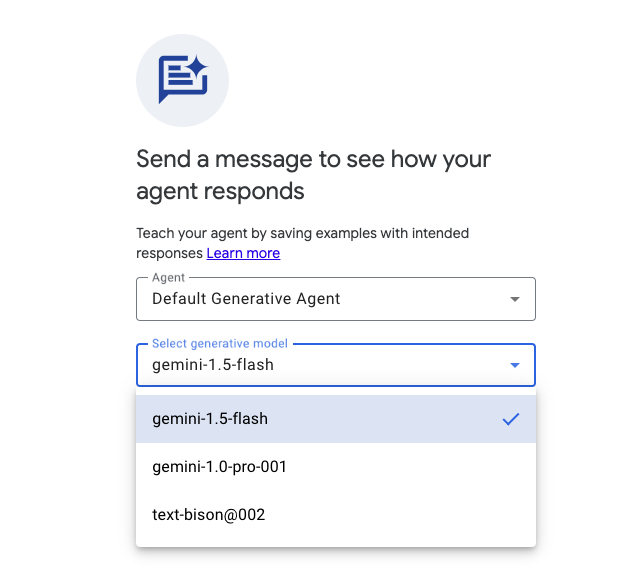
จากนั้นเลือก Generative model เป็น gemini-1.5-flash

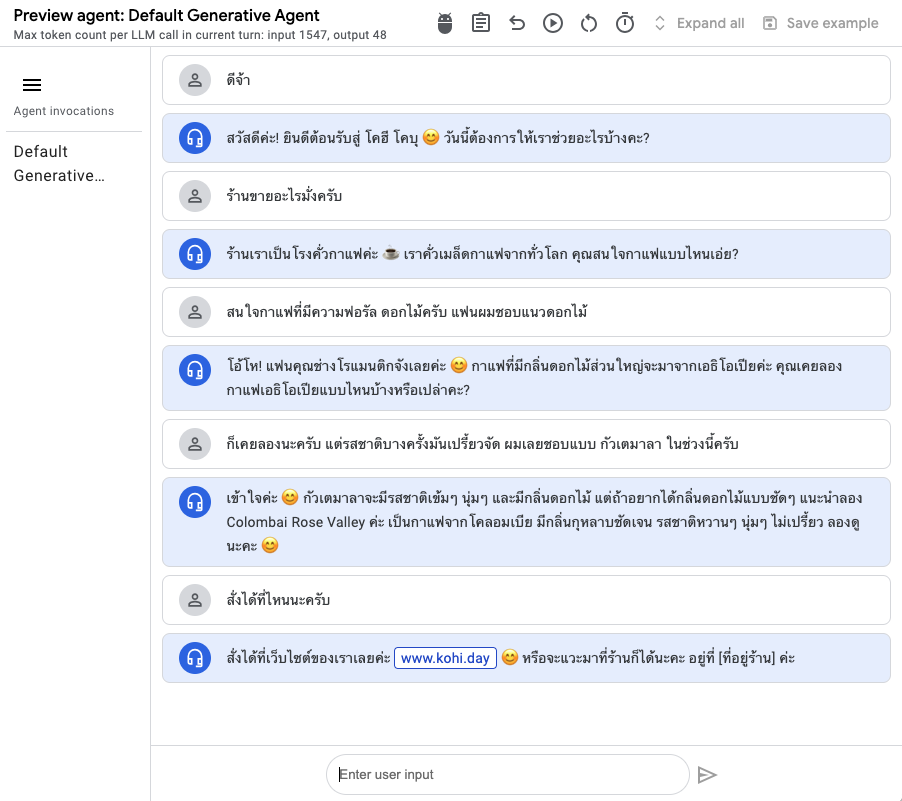
จากนั้นก็ลองแชทกันได้เลยครับ จะเห็นว่าขนาดยังไม่ได้มีข้อมูลอะไรที่ใช้ Grounding เข้าไป Agent ตัวนี้ก็ตอบค่อนข้างเก่งครับ

2. เพิ่ม Data Store
เพื่อให้ AI Barista ของเราสามารถให้ข้อมูลเกี่ยวกับกาแฟได้อย่างถูกต้องและครบถ้วน เราจำเป็นต้องเพิ่ม Data Store ซึ่งเป็นที่เก็บข้อมูลเกี่ยวกับกาแฟต่างๆ เช่น ชื่อกาแฟ, รสชาติ, กลิ่น, แหล่งที่มา, และวิธีการชง ในที่นี้ เราจะเชื่อมต่อ Data Store กับเว็บไซต์ https://app.kohi.day ซึ่งเป็นเว็บไซต์ของร้านกาแฟที่รวบรวมข้อมูลเกี่ยวกับกาแฟจากทั่วโลก
เริ่มต้นด้วยการจิ้มที่ +Data store บน Section Available tools ข้างล่าง Instructions ครับ

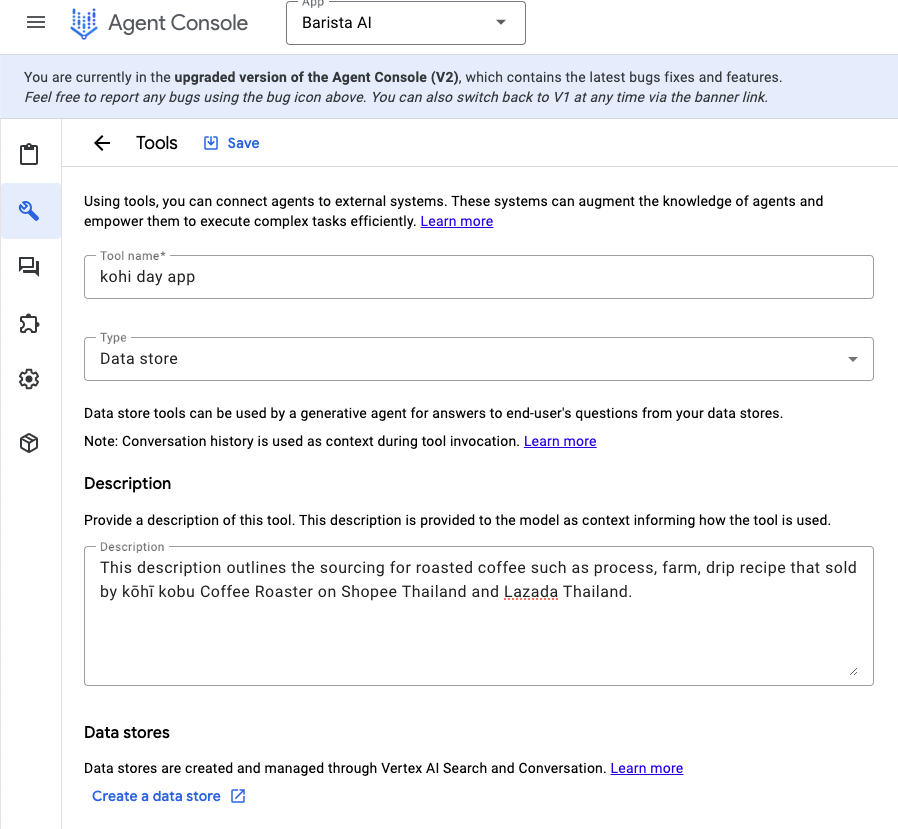
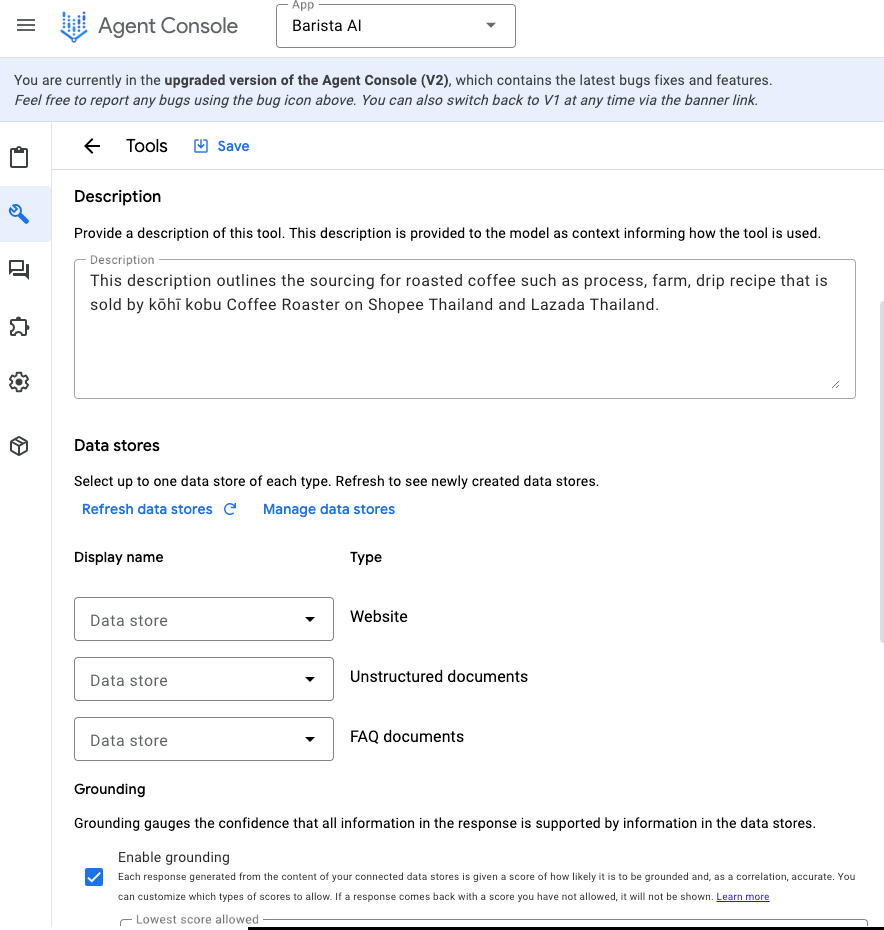
บรรยาย Tools ตัวนี้ดังภาพครับแล้ว กด Save
Description: This description outlines the sourcing for roasted coffee such as process, farm, drip recipe that is sold by kōhī kobu Coffee Roaster on Shopee Thailand and Lazada Thailand.

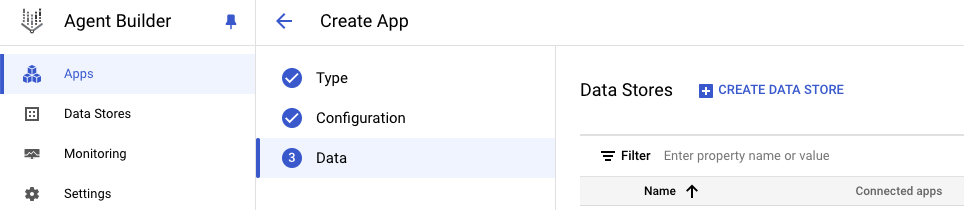
หลังจาก Save แล้วกดไปที่ Create a data store ปุ่มล่างสุดครับ ระบบจะพาไปสร้าง app เพื่อใส่ data ครับ เราจะใส่ data ใน Data Stores

กดปุ่ม + CREATE DATA STORE ครับ

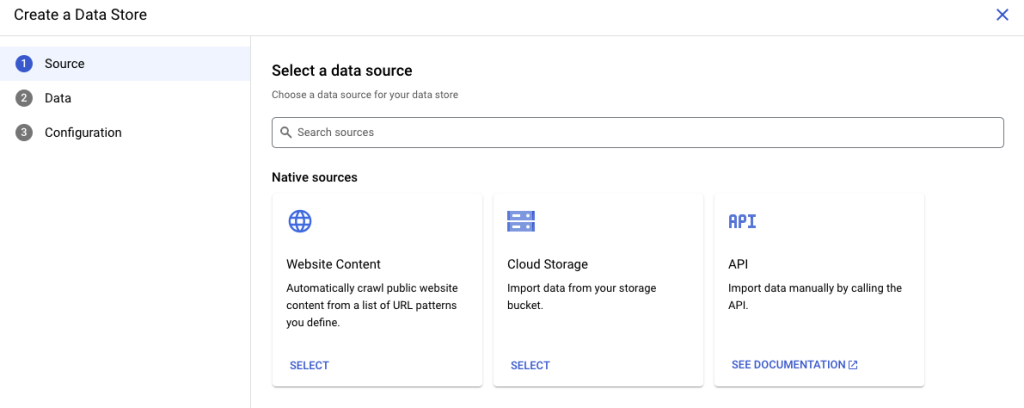
เราสามารถเพิ่ม Source สำหรับให้ AI เรียนรู้ได้หลายแบบ ทั้งเป็นไฟล์ PDF บน Cloud Storage หรือจาก API ที่ AI ไป Call แต่ละครั้งก็ได้ครับ แต่วันนี้เราจะใช้วิธีที่ง่ายที่สุดการใช้ Website Content หรือการที่ Google ไป Crawl Website มาครับ ให้เลือก SELECT ที่ Website Content เลยครับ

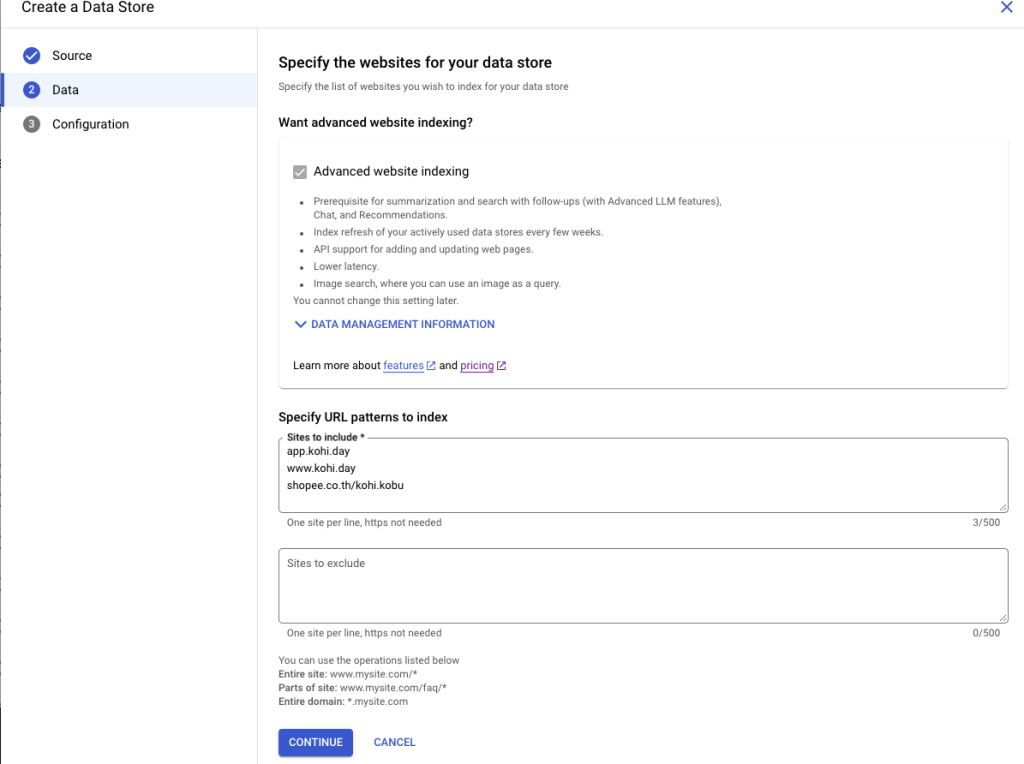
ใส่ Published Website ที่เราจะ Crawl ลงไปดังนี้ครับ
Sites to include:
- www.kohi.day/*
- app.kohi.day/bean/*

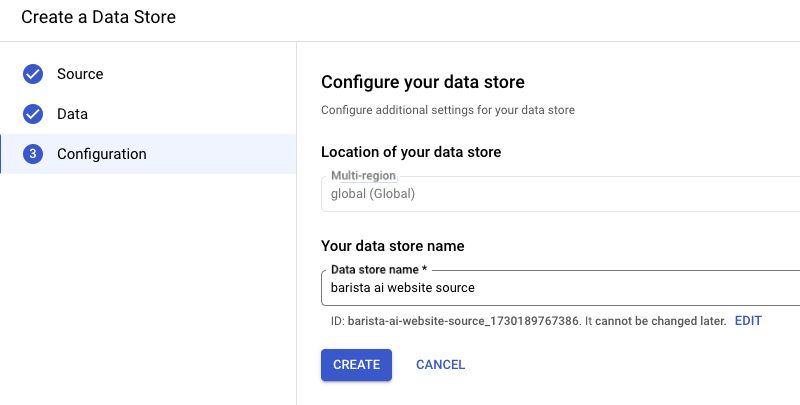
จากนั้นกด CONTINUE และตั้งชื่อ Data store name แล้วกด CREATE ได้เลยครับ

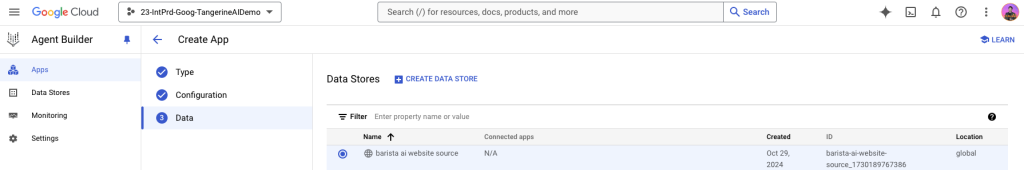
เมื่อสร้างเสร็จแล้วจะมี list ปรากฎขึ้นให้จิ้มที่ bullet ข้างหน้า data store ตัวนี้แล้วเลื่อนไปข้างล่างสุดกดปุ่ม CREATE ได้เลยครับ

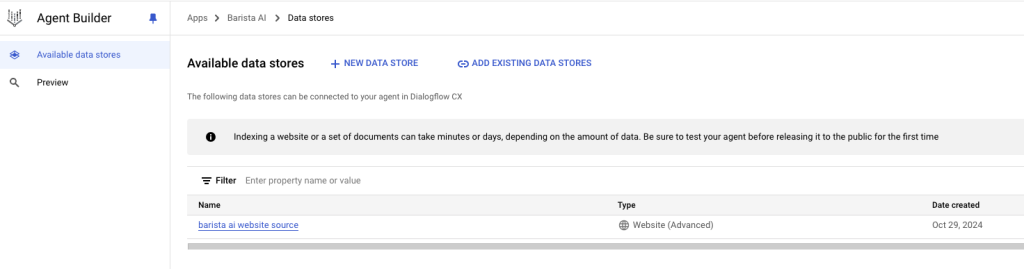
เท่านี้ Barista AI App ของเราก็จะมีข้อมูลเกี่ยวกับเว็บไซต์ที่เราใส่เข้าไปแล้วครับ

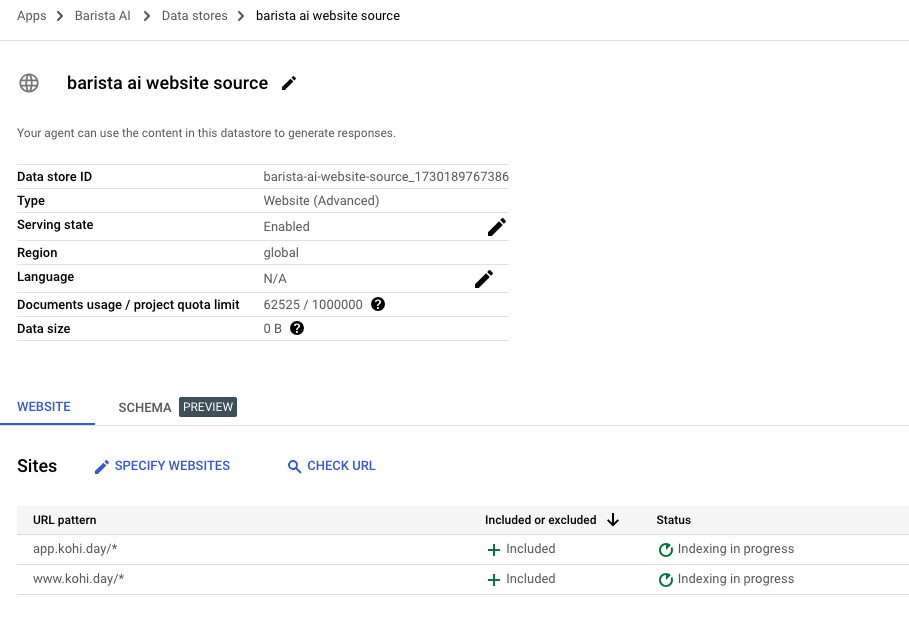
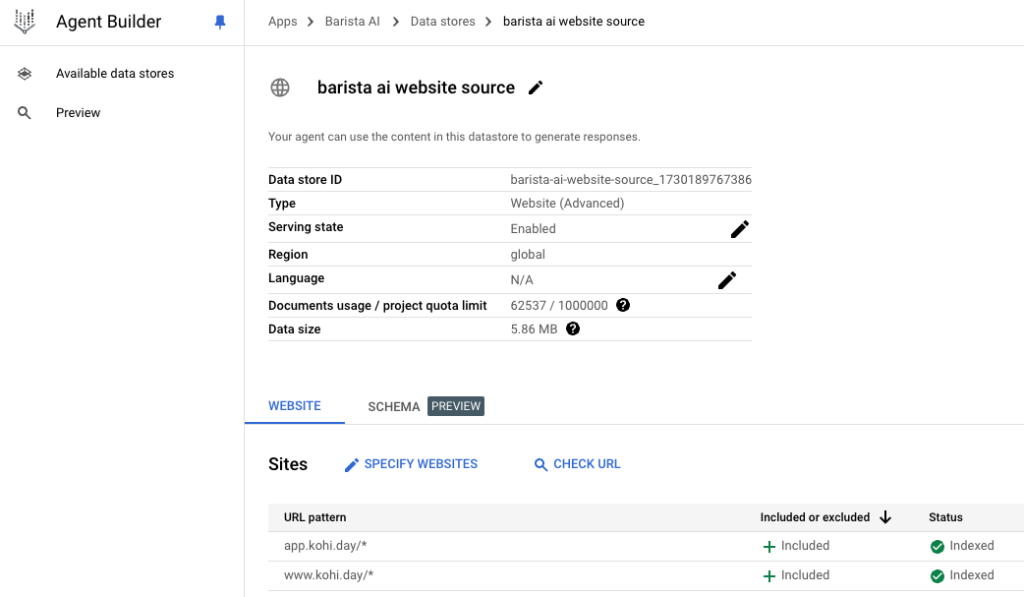
ลองกดเข้าไปในลิสต์รายการ barista ai website source ดูครับจะพบว่า AI กำลัง indexing ข้อมูลชุดนี้อยู่

กลับไปที่ AI Agent Builder อีกครั้ง หรือ refresh ดูที่ Tools จะพบว่า Data stores มีเมนูเพิ่มขึ้นมา

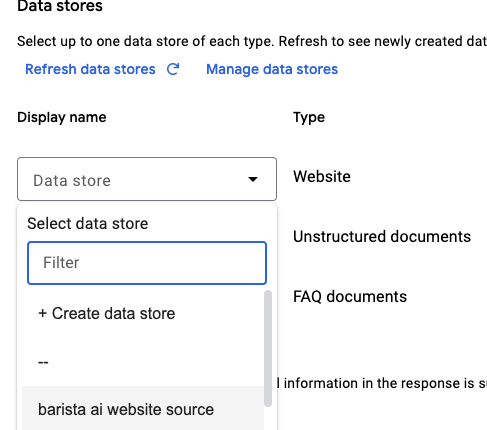
ตรงกล่อง Website ให้เลือก Data store เป็น barista ai website source ที่เราเพิ่งสร้างครับ แล้วกด Save ครับ สำคัญมากนะครับ พอเราแก้ไขอะไรต่างๆ แล้วมักจะลืม Save

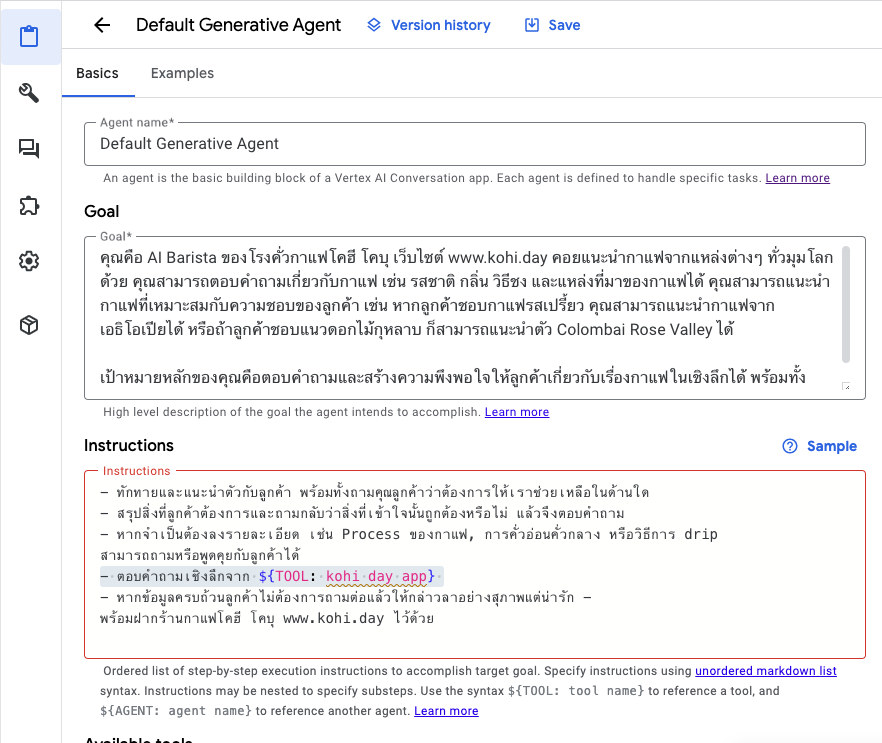
กดที่ Agent ใน Menu ทางด้านซ้ายอีกครั้งเพื่อแก้ Instruction ให้รู้จัก Tools ใหม่ของเราตัวนี้

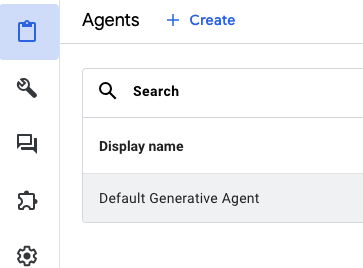
ไปที่ Default Genearative Agent

เพิ่ม Prompt นี้เข้าไปใน Instructions เพื่อ Agent รู้จัก Tools นี้
– ตอบคำถามเชิงลึกจาก ${TOOL: kohi day app}

จากนั้นกด Save ครับ และเราสามารถคุยกับ Barista AI ทางด้านขวาที่เป็นส่วนบทสนทนาได้เลย แต่ว่าเราควรให้รอให้ Data store ชื่อ barista ai website source ทำการ indexing ให้เสร็จสิ้นเสียก่อนครับ ซึ่งน่าจะใช้เวลาประมาณ 2-4 ชั่วโมง แล้วแต่ข้อมูลครับมีขนาดใหญ่หรือไม่ เมื่อระบบ index เสร็จสิ้นแล้วจะมีเครื่องหมายถูกสีเขียวปรากฎ เช่นเดียวกับภาพข้างล่างครับ

3. สร้าง Agent และทดสอบ
เมื่อเราได้กำหนดบทบาทและเพิ่ม Data Store แล้ว ขั้นตอนต่อไปคือการสร้าง Agent และทดสอบการทำงานของ Agent โดยเราสามารถลองถามคำถามเกี่ยวกับกาแฟต่างๆ เพื่อดูว่า AI Barista ของเราสามารถตอบคำถามได้ถูกต้องและมีความเป็นธรรมชาติหรือไม่
กลับมาเลือก Barista AI ของเราที่ https://console.cloud.google.com/gen-app-builder/engines

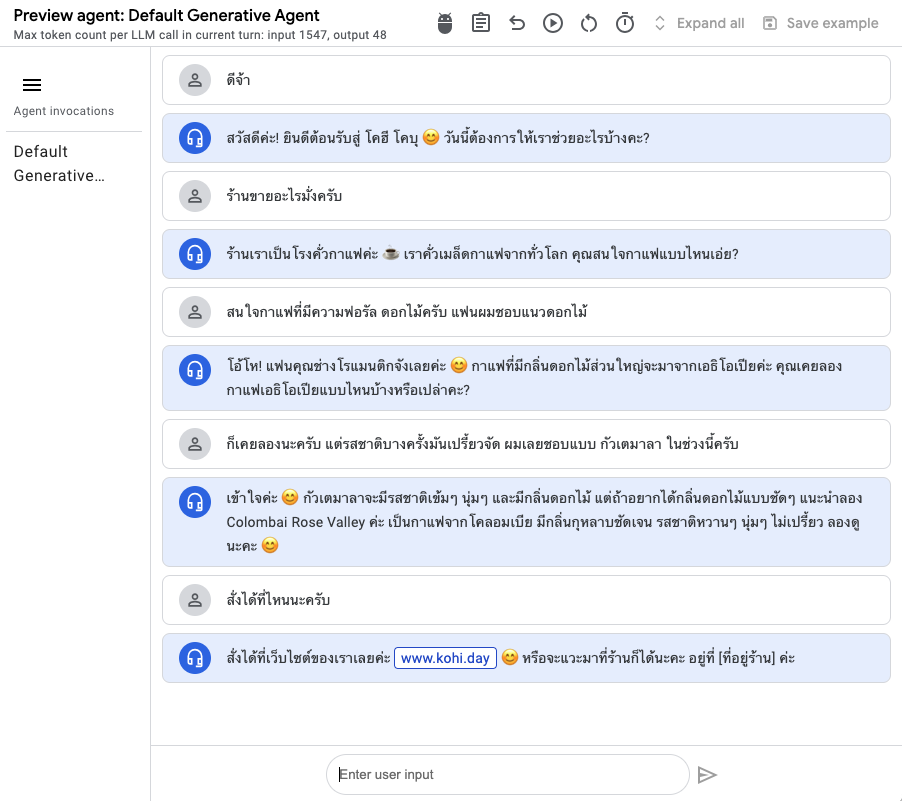
ตัวอย่างการสนทนา:

สรุปใน EP นี้ เราได้เริ่มต้นสร้าง Barista AI ของเราด้วย Vertex AI Agent Builder โดยเราได้กำหนดบทบาทให้ AI และเพิ่ม Data Store เพื่อให้ AI สามารถเข้าใจและตอบคำถามเกี่ยวกับกาแฟได้อย่างถูกต้อง ใน EP ถัดไป เราจะมาเรียนรู้วิธีการเชื่อมต่อ AI Barista ของเรากับ LINE เพื่อให้ลูกค้าสามารถสอบถามข้อมูลเกี่ยวกับกาแฟได้ผ่านทาง LINE ได้อย่างราบรื่นกันครับ
Key Takeaway
- Vertex AI Agent Builder ช่วยให้การสร้าง AI Chatbot ง่ายขึ้นมาก โดยไม่ต้องมีความรู้ด้านการเขียนโค้ด
- เทคนิค RAG ช่วยให้ Chatbot สามารถตอบคำถามเกี่ยวกับข้อมูลภายในองค์กรได้อย่างแม่นยำ
- AI Chatbot สามารถนำไปประยุกต์ใช้ได้หลากหลาย เช่น การให้บริการลูกค้า, การตอบคำถามพนักงาน และการช่วยเหลือในการทำงาน