Streamlit คืออะไร ? ทำไมถึงฮิตสุด ๆ ในหมู่ Data Scientist ?

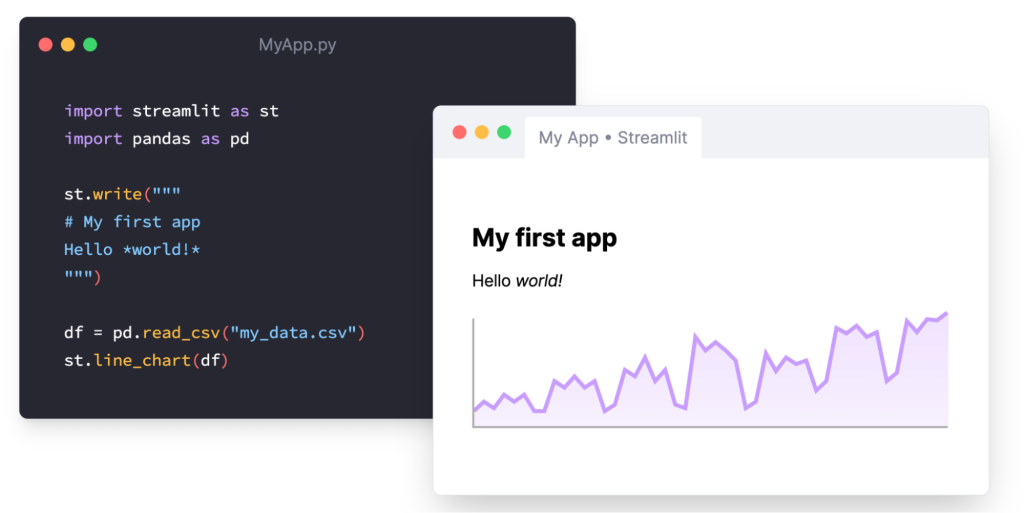
Streamlit คือเฟรมเวิร์กสุดเจ๋งที่ช่วยให้เหล่า Data Scientist และ ML Engineer สร้าง UI แบบ Interactive ได้ง่าย ๆ ด้วยภาษา Python เพียงไม่กี่บรรทัด ก็เนรมิต Dashboard สวย ๆ พร้อมกราฟ, แผนที่, หรือแม้กระทั่งฟอร์มกรอกข้อมูลให้โมเดลของคุณได้แล้ว!
จริง ๆ Streamlit ก็มีความคล้าย Graido ในการสร้าง UI ขึ้นมา ซึ่งโดยปกติหากผมทำ Demo ก็จะใช้พวก Gradio เพราะว่าค่อนข้างง่ายครับ จบใน Jupyter Notebook แต่ Streamlit ก็จะมีลูกเล่นที่มากกว่าและสวยงามมาก เขียนโค้ดเป็นเส้นตรงลงมาได้เลย ตรงนี้ก็แล้วแต่ทุกท่านจะเลือกใช้ครับ ใช้ได้ทั้งคู่เลย
ทำไมคนถึงชอบ Streamlit กันนะ ?
- ใช้งานง่าย : ไม่ต้องมีความรู้ Frontend ก็สร้าง UI ได้
- Interactive : ผู้ใช้สามารถปรับเปลี่ยนค่าต่าง ๆ บน UI และเห็นผลลัพธ์ได้ทันที
- เหมาะกับ Data : รองรับการแสดงผลข้อมูลหลากหลายรูปแบบ
- Community สุดแข็งแกร่ง : มีคนใช้งานเยอะ มีปัญหาอะไรก็หาคำตอบได้ง่าย
ง่ายขนาดไหนลองดูวิดีโอนี้จากทาง Streamlit นะ แค่โค้ด Python ไม่กี่บรรทัดก็ได้ UI สวย ๆ แล้ว สาย Data อย่างพวกเราก็ถูกใจสิ่งนี้ อยากทำหน้าบ้านมาครอบงาน Machine Learning ของเราก็ง่ายมากขึ้น
Vertex AI Workbench : บ้านของ Jupyter Notebook สาย Data
สำหรับสาย Data ที่คุ้นเคยกับ Jupyter Notebook บน Google Cloud Platform คงรู้จัก Vertex AI Workbench กันดีอยู่แล้ว แต่ถ้าใครอยากรู้จักเพิ่มล่ะก็ ลองอ่านที่บทความนี้ได้นะครับ
แต่ผู้ที่เคยใช้ Streamlit ส่วนใหญ่ก็อาจจะรันใน VSCode หรือรันบน Local เครื่องตัวเองก็จะไม่ได้ติดปัญหาอะไร แต่ถ้าหากมารันบน Vertex AI Workbench หรือแม้แต่ Colab ก็อาจมีอุปสรรคเล็กน้อยตรงที่ IP Address ไม่สามารถเข้าถึงจากภายนอกได้น่ะสิ แต่ถ้ามันเข้าถึงได้เราก็จะทดสอบกันง่ายขึ้น ซึ่งตรงนี้ก็มีทางแก้โดยการใช้เทคนิค Forward Port นั่นเอง!
Ngrok : ตัวช่วยพา Streamlit ออกสู่โลกภายนอก

Ngrok คือเครื่องมือที่ช่วยสร้าง Secure Tunnel ให้เราสามารถเข้าถึงเว็บแอปพลิเคชันที่รันอยู่บน Localhost ได้จากที่ไหนก็ได้บนโลกใบนี้ ในที่นี้เราจะ ngrok ร่วมกับ Vertex AI Workbench ในการแชร์ Streamlit App ของเราให้เข้าถึงจาก Internet Network ได้ครับ
มาลองลงมือทำ Streamlit + ใช้ Ngrok บน Vertex AI Workbench กัน
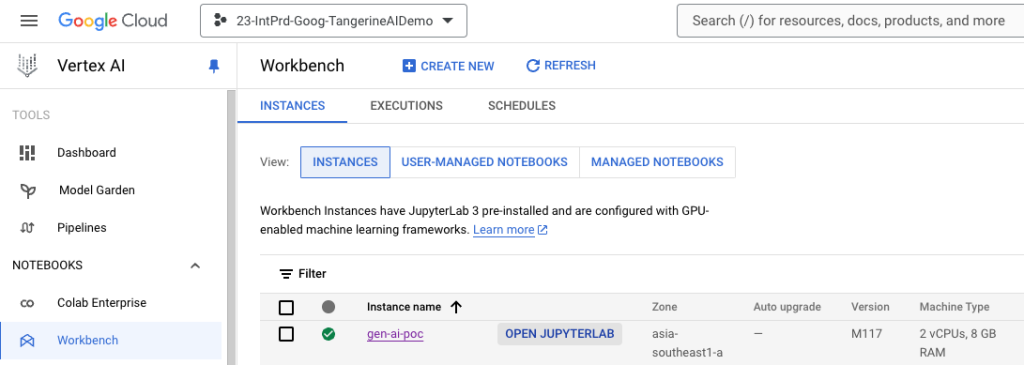
อย่างแรกก็เข้าไปที่ Vertex AI Workbench เพื่อสร้าง Jupyter Lab กันก่อนผ่านลิงก์นี้ https://console.cloud.google.com/vertex-ai/workbench/instances หรือจะไปค้นหาบน Google Cloud Console ก็ได้

สำหรับขั้นตอนการสร้าง Instance ก็ไม่ยาก สามารถกดที่ CREATE NEW ดูได้เลย ตั้งค่าให้เรียบร้อยก็จะได้เป็นเครื่องดังภาพ ให้เรากด OPEN JUPYTERLAB ได้เลย

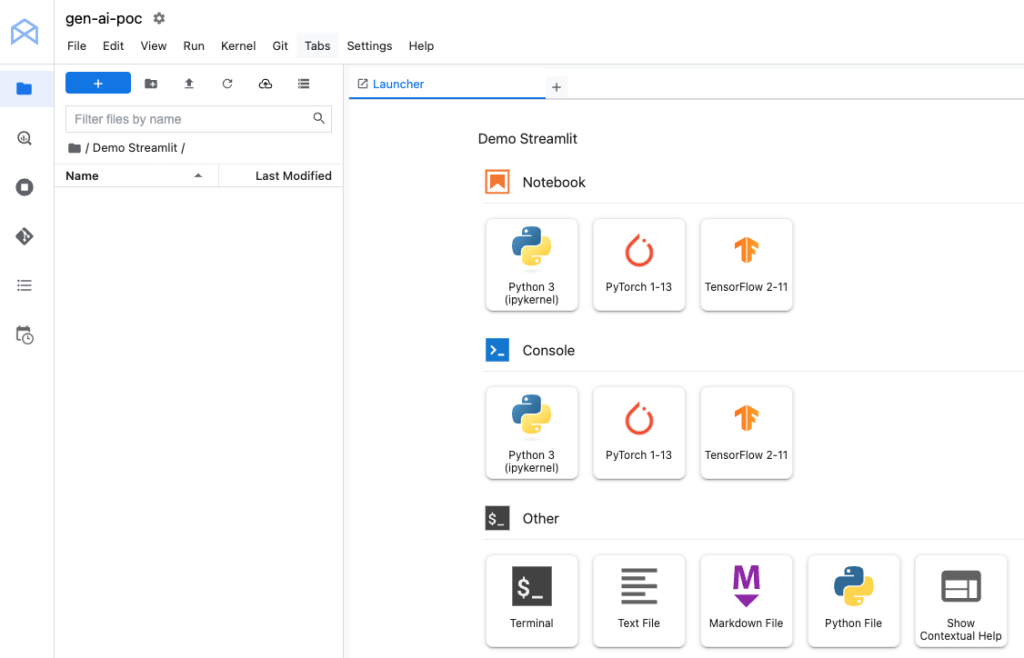
พอเราเข้ามาก็จะเป็นหน้าตาที่คุ้นเคยที่ให้ใส่ Data Science กันใช่ไหมครับ ซึ่งก่อนที่เราจะสร้าง Python Notebook ตัวเลือกขวาเป็นแอปพลิเคชันเล็ก ๆ ง่าย ๆ กัน เราลอง Install Streamlit ตาม Guidline นี้กัน

Ref : https://streamlit.io/#install
| pip install streamlit streamlit hello |
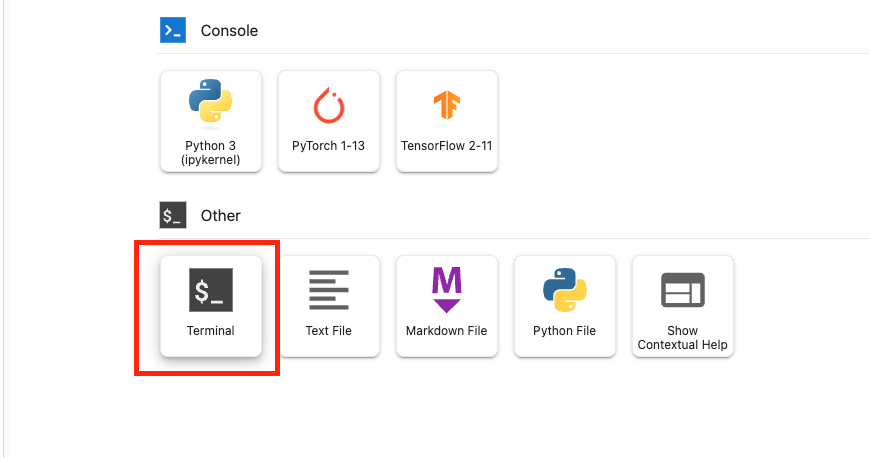
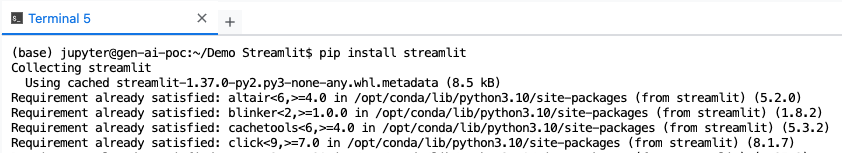
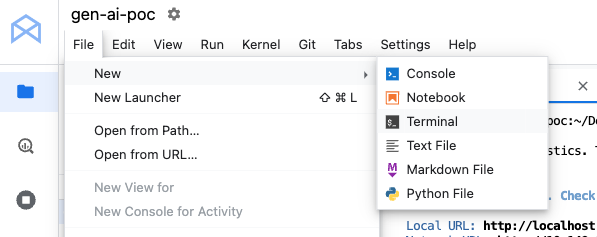
เพียงโค้ด 2 บรรทัดข้างต้น เราก็จะทำให้ streamlit ขึ้นได้แล้ว งั้นเราลองรันบน Terminal บน Jupyter กันครับ คลิกที่รูป Terminal ได้เลย

เมื่อ Terminal ขึ้นมาแล้วก็สั่ง pip install ได้เลยครับ

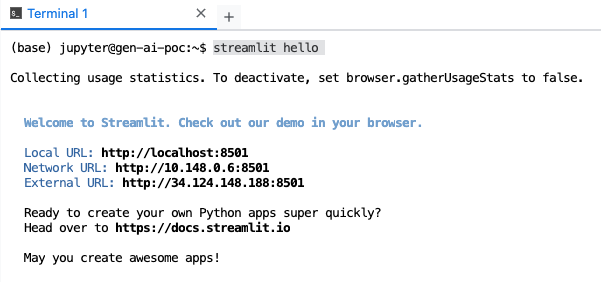
แล้วลองรัน Demo App ขึ้นมาต่อ

สังเกตว่า Streamlit รันขึ้นมาได้นะครับ แต่เรา Access ผ่าน IP ที่มันให้มาไม่ได้เลย แม้ว่าจะเป็น External IP อย่าง http://34.X.X.X:8502 ก็ตาม เพราะว่า Instance เราเป็นเพียง 1 เครื่องในวง Network ที่ออกสู่โลกภายนอกด้วย IP เดียวกัน ถ้าจะให้โลกภายนอกเข้ามาหาเราถูกคงต้องใช้ NAT ช่วยครับ ซึ่งเคสนี้เราใช้ ngrok ช่วยได้ครับ เอาล่ะงั้นเราค้างหน้านี้ไว้ก่อนครับ แล้ว New Terminal ตัวใหม่ขึ้นมา

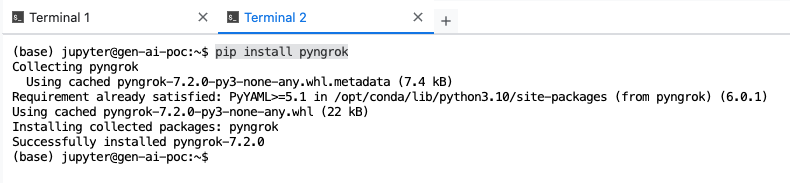
ติดตั้ง pyngrok ด้วยคำสั่ง
| pip install pyngrok |

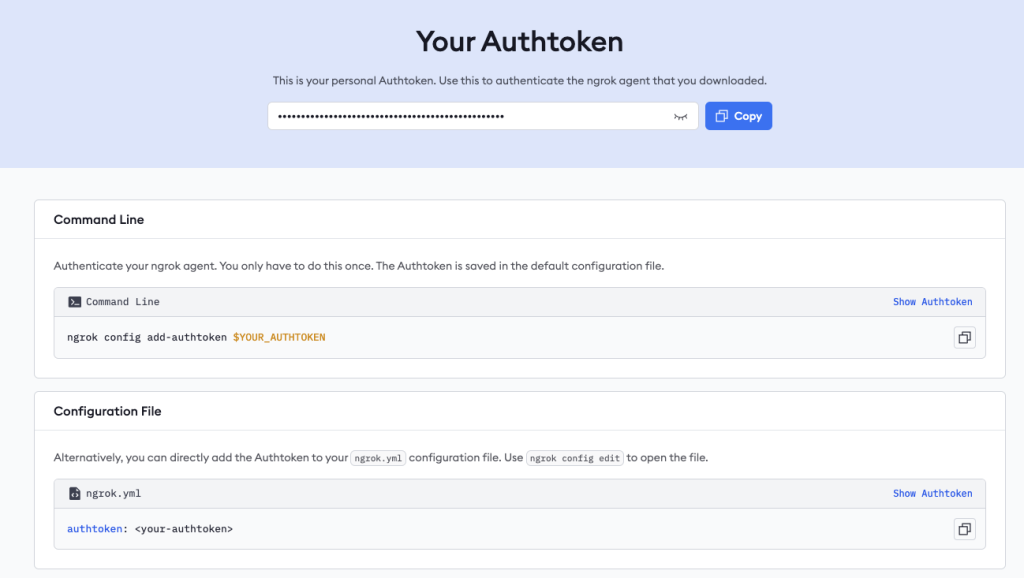
ขั้นตอนถัดไปให้เราไปสมัครสมาชิก ngrok.com ครับ แล้วเดี๋ยวเราไปเอา Auth Token จากลิงก์นี้เลย https://dashboard.ngrok.com/get-started/your-authtoken

แล้วเราก็เอา Token ที่ซ่อนอยู่บนหน้าเว็บ Copy มาใส่แทนตัวแปรในคำสั่งนี้ครับ เพื่อที่จะ Copy ไปใส่ Terminal ของเรา
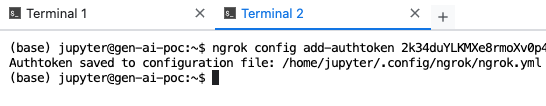
| ngrok config add-authtoken <YOUR_AUTHTOKEN> |

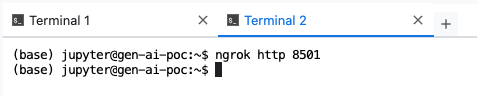
แล้วรันตัว ngrok ขึ้นมาที่ Port 8501 ได้เลยครับ
| ngrok http 8501 |

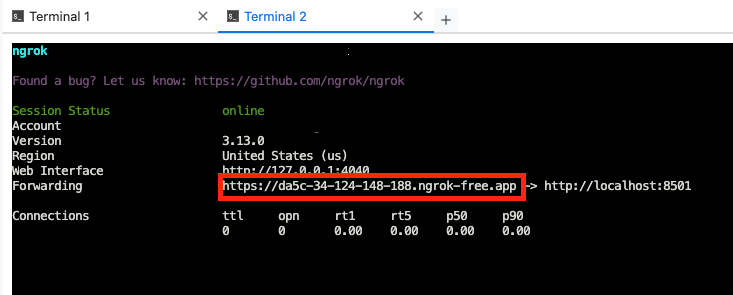
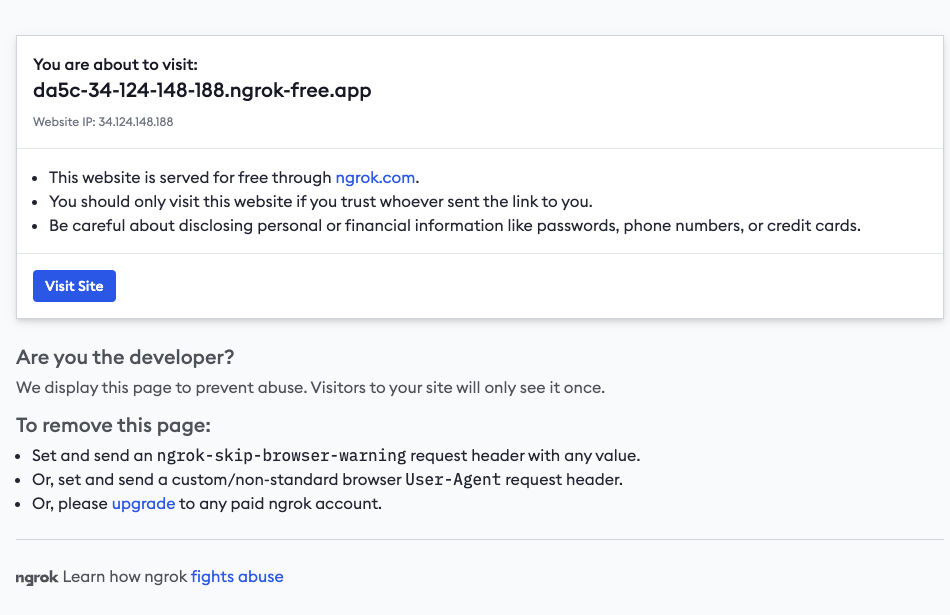
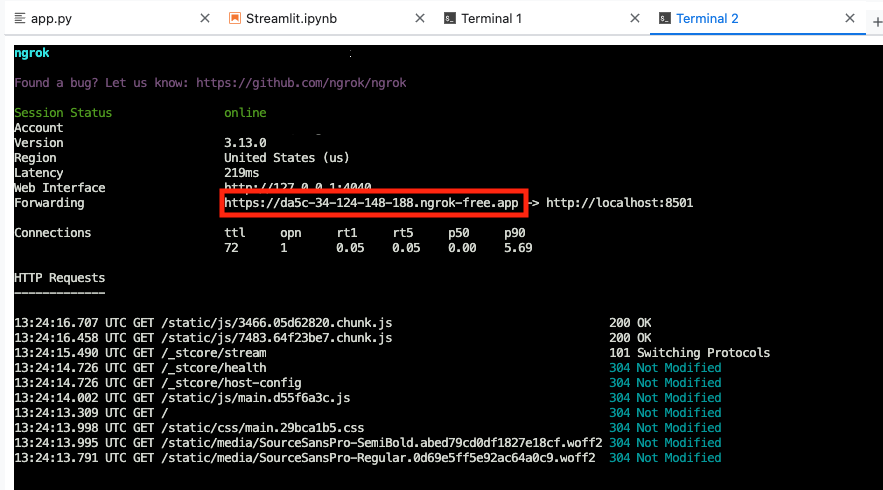
จะได้เป็นหน้าต่างดำ ๆ ที่ Forward Port เราให้ ตรงนี้คลิกลิงก์ในกรอบสีแดงได้เลยครับ

แล้วกด Visit Site อีกที

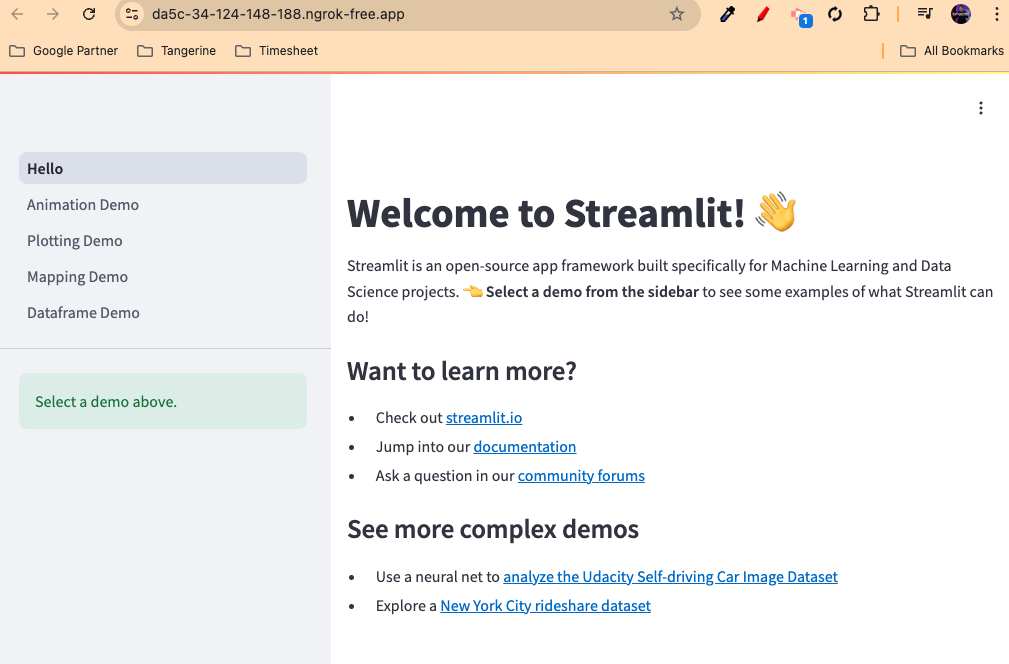
ก็จะเข้ามาหน้า Streamlit ตัว Demo อย่างง่ายดาย

จริง ๆ หากทำแบบนี้ได้ ทุกท่านก็น่าจะพอมีไอเดียในการเขียน Python ต่อ แล้ว Forward ถูกไหมครับ เพียงเปลี่ยนคำสั่งจาก streamlit hello เป็น streamlit run app.py ของเรา แต่เดี๋ยวผมลองไกด์เป็นตัวอย่างว่าเวลาเราพัฒนาบน Jupyter แล้วจะเป็นอารมณ์แบบไหนนะครับ
ทำ Streamlit บน Jupyter Lab
สำหรับ Data Science อย่างพวกเรา Editor คู่ใจก็คือ Jupyter นี่แหละครับ ทำไปเช็กผลลัพธ์ไป แล้วทีนี้เราจะรวมโค้ดอย่างไรล่ะ บางท่านก็จะต้อง Export ไปรวมไฟล์ตัดต่อกันใช่ไหมครับ แต่ผมมีเทคนิคแบบง่าย ๆ เพียงแค่เพิ่มบรรทัดเดียว มาชมกันครับ
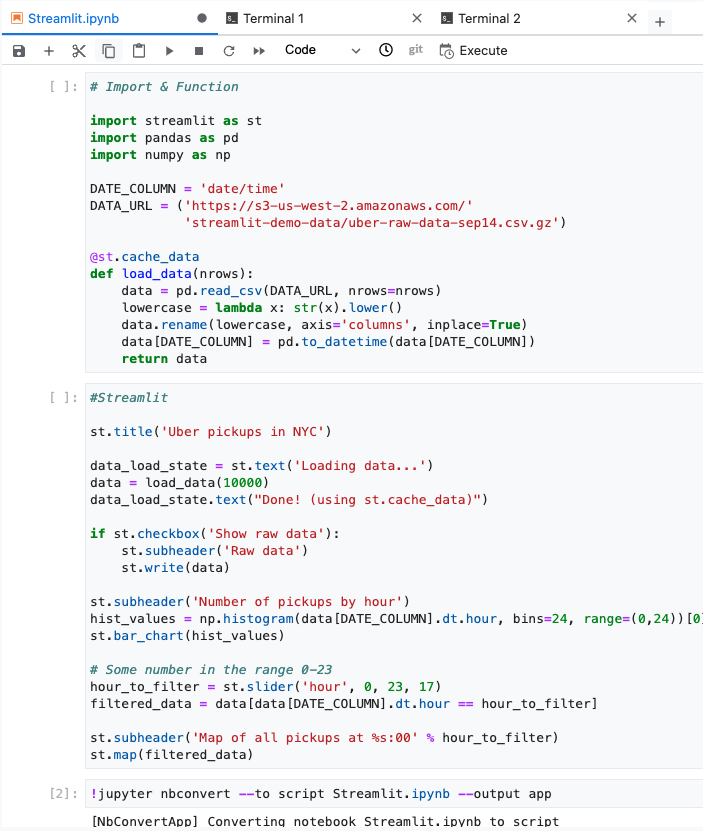
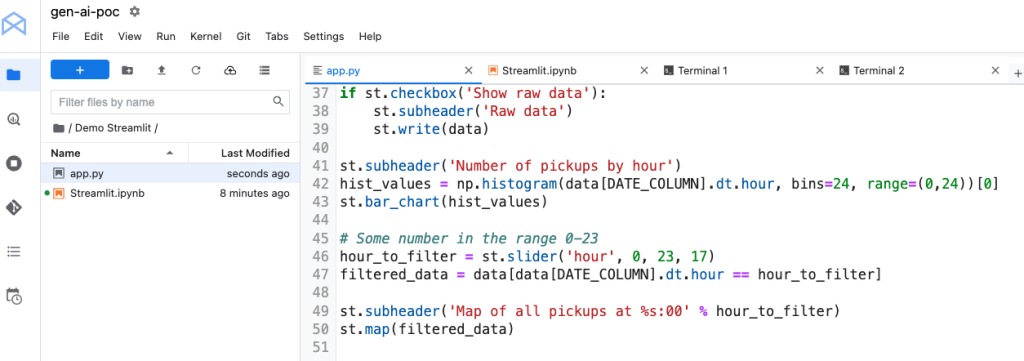
ตัวอย่างข้างล่างผมจำลองว่าเรากำลังเขียนโค้ดไปเรื่อย ๆ ทดสอบอะไรเสร็จแล้วค่อยมาสร้าง UI ตัว Streamlit ใน Cell สุดท้ายนะครับ ซึ่งโค้ดนี้ผมจำลองมาจาก Tutorial ของ Streamlit เลย https://docs.streamlit.io/get-started/tutorials/create-an-app

สังเกตที่ Cell สุดท้าย nbconvert มันเป็นคำสั่งแปลง Notebook นี้ให้กลายเป็นไฟล์ app.py ครับ รันแค่ Cell นี้อันเดียวพอครับ ผมแค่อยากให้มันเขียนไฟล์โดยไม่ต้องกดปุ่มดาวน์โหลดเฉย ๆ
นอกจากนี้คำสั่ง nbconvert ค่อนข้างที่จะอรรถประโยชน์มาก เช่น นำไปใช้ Execute Notebook ไปทำ Schedule ก็ได้ แล้วแต่จะลองประยุกต์ใช้ครับ
| !jupyter nbconvert ––to script Streamlit.ipynb ––output app |
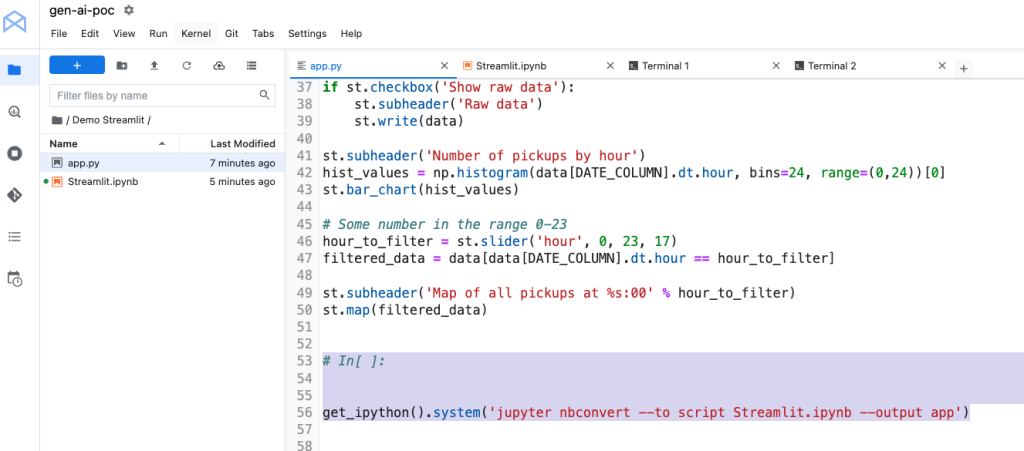
จากนั้นเปิดไฟล์ app.py ที่ได้มาแก้โค้ดกัน เราจะลบบรรทัดสุดท้ายที่เขียนไว้ แปลง Noebook เป็น .py จะได้มีโค้ดเพียว ๆ ครับ

ลบแล้วอย่าลืม Save นะครับ

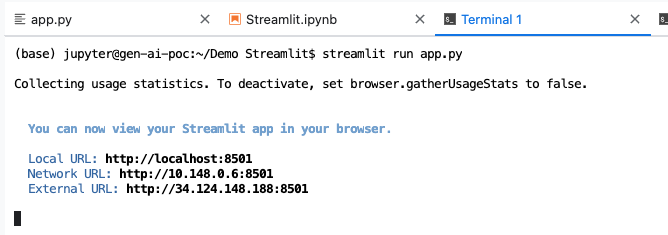
ทีนี้กลับไปที่ Terminal 1 ที่ไม่ได้รัน ngrok อยู่นะครับ ใช้คำสั่งรันแอปพลิเคชันเลย
| streamlit run app.py |

แล้วกลับไปที่ URL เดิมได้เลยครับที่อยู่ใน Terminal ที่ 2 กดเข้าไปได้เลย ส่วนใครเผลอปิดไปแล้ว ก็รันใหม่ได้ครับ
| ngrok http 8501 |

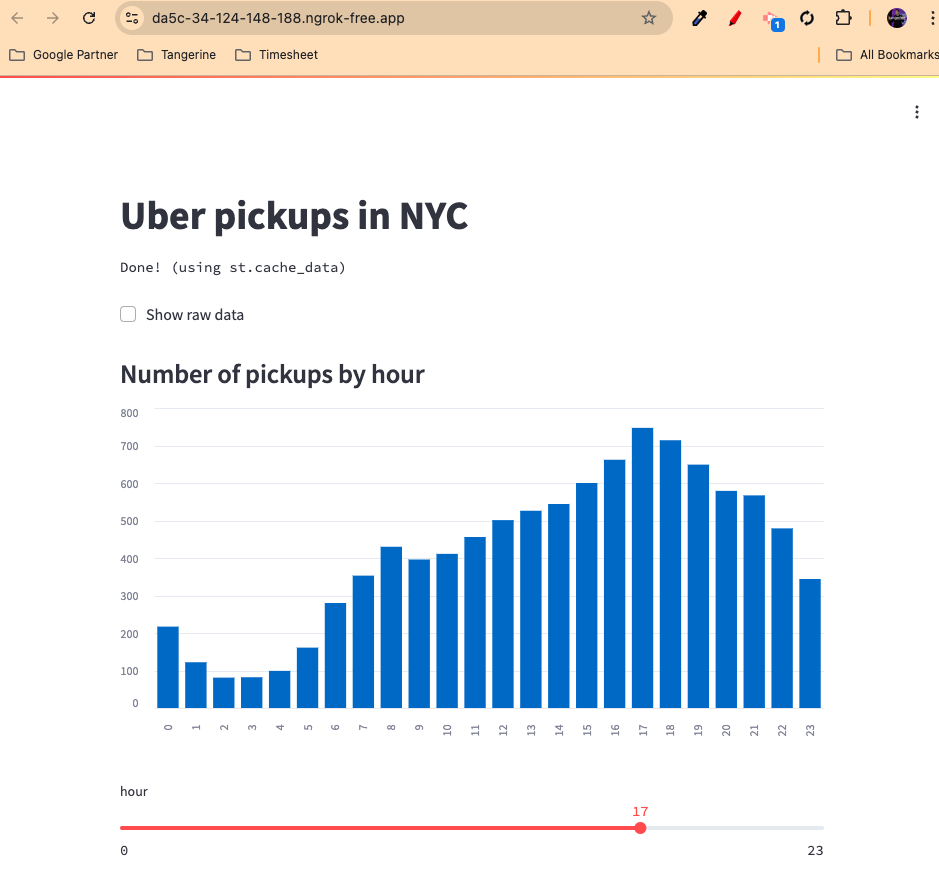
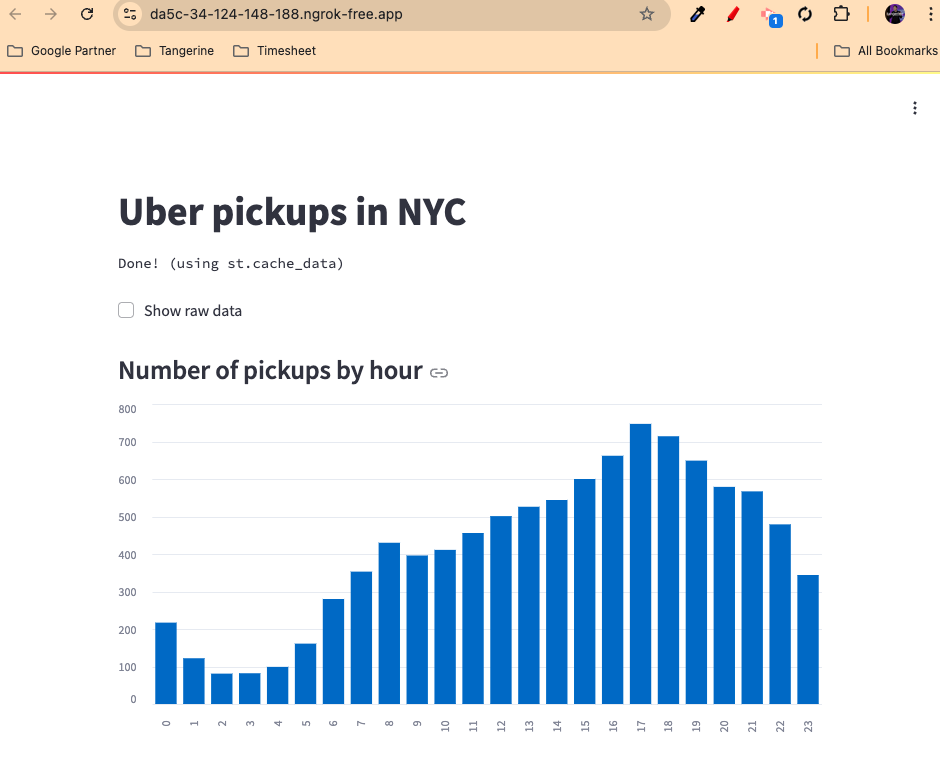
ก็ได้ Streamlit UI จาก Tutorial อย่างสวยงาม

ทำ Dockerfile พา Streamlit ขึ้น Docker
เพื่อให้ Streamlit App ของเรารันได้บนสภาพแวดล้อมต่าง ๆ ได้อย่างราบรื่น เราสามารถสร้าง Docker Image ขึ้นมาได้ครับ เหตุผลว่าทำไมเรามาทำ Docker เพราะว่าผมอยาก Deploy แอปพลิเคชันนี้ให้คนอื่น ๆ ได้ใช้ผ่าน Service Cloud Run ก็เลยจะแพ็กเป็น Docker ครับ
ทำไมต้อง Cloud Run ?
- Serverless : ไม่ต้องวุ่นวายกับการตั้งค่าและดูแล Server
- ปรับขนาดอัตโนมัติ : รองรับ Traffic ได้ทุกระดับ ตั้งแต่หลักหน่วยยันหลักล้าน
- จ่ายตามจริง : เสียเงินเฉพาะตอนที่มีคนใช้งาน
- ใช้งานง่าย : Deploy แอปพลิเคชันได้ง่าย ๆ แค่ไม่กี่คลิก
- รองรับหลากหลายภาษา : รัน Container ได้จากทุกภาษาที่สร้าง Docker Image ได้
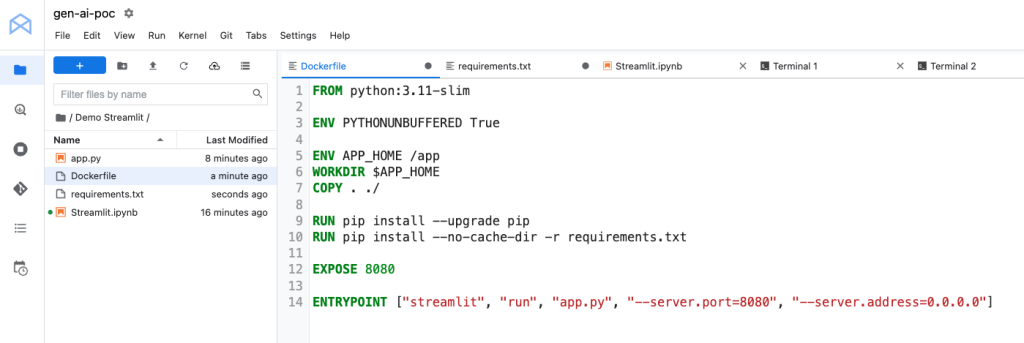
เอาล่ะครับ เมื่อทราบข้อดีเราก็มาเริ่มต้นด้วย Dockerfile กัน เขียนตามนี้ได้เลยครับ

| FROM python:3.11-slim ENV PYTHONUNBUFFERED True ENV APP_HOME /app WORKDIR $APP_HOME COPY . ./ RUN pip install ––upgrade pip RUN pip install ––no-cache-dir -r requirements.txt EXPOSE 8080 ENTRYPOINT [“streamlit”, “run”, “app.py”, “––server.port=8080”, “––server.address=0.0.0.0”] |
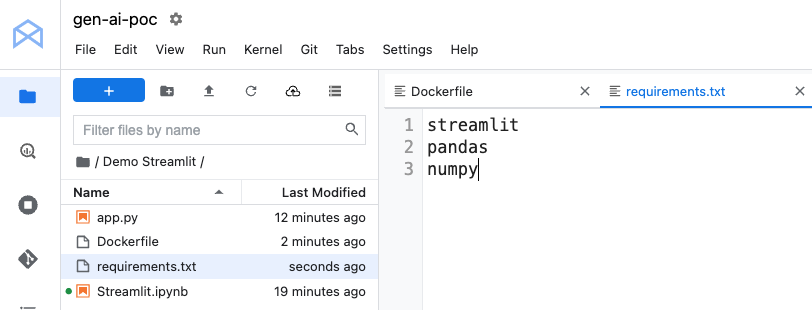
อย่าลืม requirments.txt เพื่อใส่ library ที่จำเป็นด้วยล่ะ

| streamlit pandas numpy |
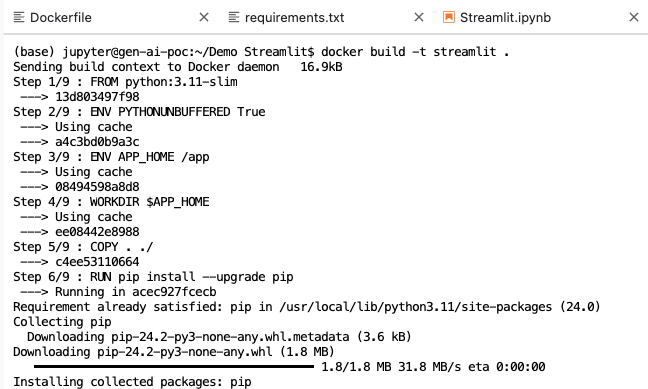
Build Docker กัน

| docker build -t streamlit . |
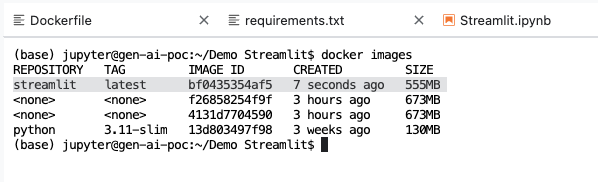
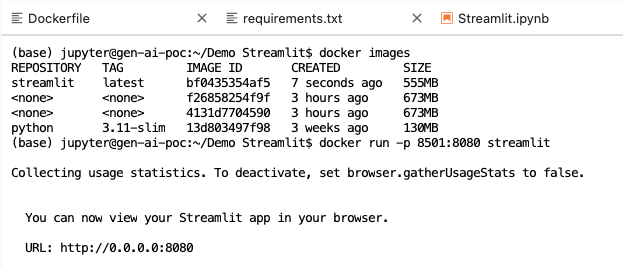
แล้ว List Images ออกมาดูครับ

| docker images |
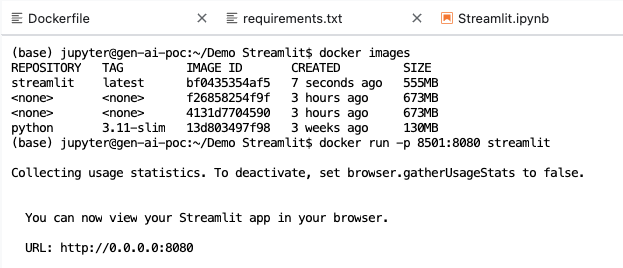
มาลองรันดูกัน แต่เดี๋ยวก่อน!! ถ้าเห็นใน Dockerfile จะสังเกตว่าผม Expose Port 8080 ออกมาเพื่อให้ง่ายเวลาไป Deploy ที่ Cloud Run จะได้ไม่ต้อง Configure อะไรเยอะ แต่ถ้าจะทดสอบใน Terminal นี้แนะนำว่าให้ใช้ Port 8501 ชี้เข้าไปดีกว่า จะทดสอบง่าย ๆ

| docker run -p 8501:8080 streamlit |
หลังจากนั้นก็ไปเข้าลิงก์เดิมที่เราเทสบน ngrok ได้เลย จะได้ผลลัพธ์เดียวกับที่ทดสอบตอนยังไม่ได้เป็น Docker ครับ

| docker run -p 8501:8080 streamlit |
หลังจากนั้นก็ไปเข้าลิงก์เดิมที่เราเทสบน ngrok ได้เลย จะได้ผลลัพธ์เดียวกับที่ทดสอบตอนยังไม่ได้เป็น Docker ครับ

ปล่อยของ Streamlit สู่สายตาชาวโลก แบบ Serverless!
เมื่อมี Docker Image แล้ว เราสามารถ Deploy Streamlit App ขึ้น Cloud Run ได้ง่าย ๆ เพียงไม่กี่คลิก ก็พร้อมให้คนทั่วโลกเข้ามาใช้งานได้แล้ว!
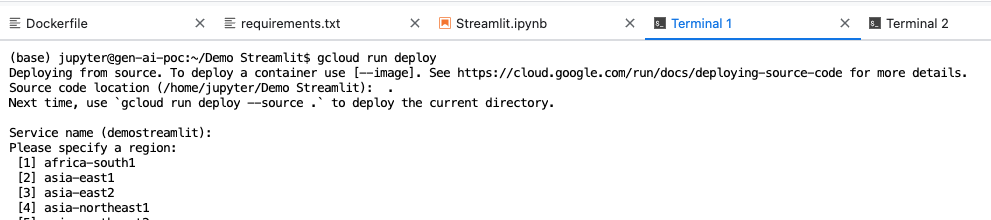
เอาจริง ๆ มันง่ายมากเลยครับแค่ใช้คำสั่ง
| gcloud run deploy |
แล้วมันถามอะไรก็ใส่ตามนั้น เช่น Path ไหน ผมก็ใส่ . (จุด) ลงไป หมายความว่าเป็น Path ปัจจุบัน ส่วนพวกชื่อ Service ก็ปล่อย Default แล้วก็เลือก Region ใกล้ ๆ อย่าง Singapore ครับ

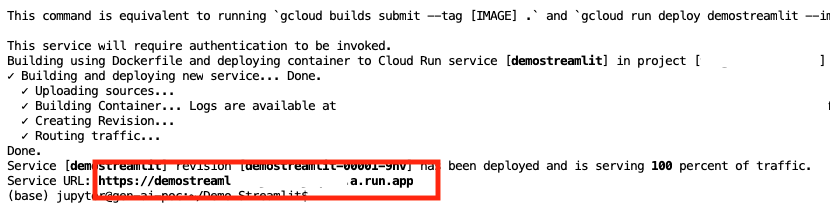
แล้วก็รอแพ็กโค้ดขึ้นไปสักพักนึง ง่ายมากเลยใช่ไหมครับ แทบจะไม่ต้องมานั่ง build เลย เหตุผลสั้น ๆ ครับ เน้นไว 😊 เสร็จแล้วก็คลิกลิงก์ใน Service URL ได้เลยครับ

ถ้าเปิดลิงก์มาเจอ Error : Forbidden ก็ไม่ต้องตกใจ แปลว่าเรายังไม่เซตให้มัน Public หมายความว่าคนเข้ามาต้องมี Permission เท่านั้น ตรงนี้หากใครต้องการใช้เรื่อง Security ถนัดเรื่อง Cloud Engineer ก็ไปทำ Dev ต่อจริงจังได้ครับ แต่ในบทความนี้ผมจะพาไปเซตให้มัน Public

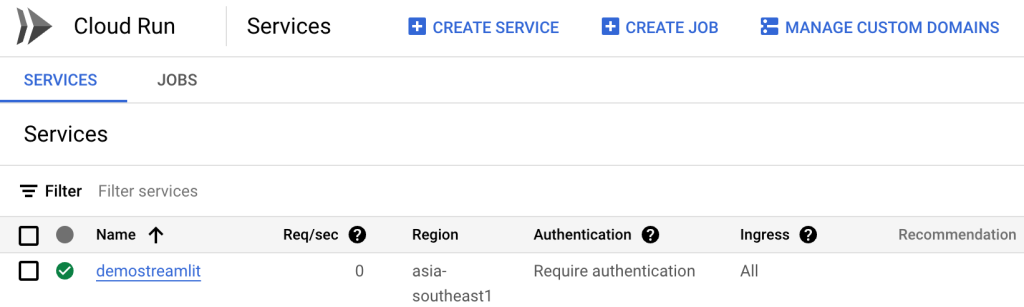
เข้าไปที่ Cloud Run https://console.cloud.google.com/run ครับ แล้วเลือก Service ของเรา

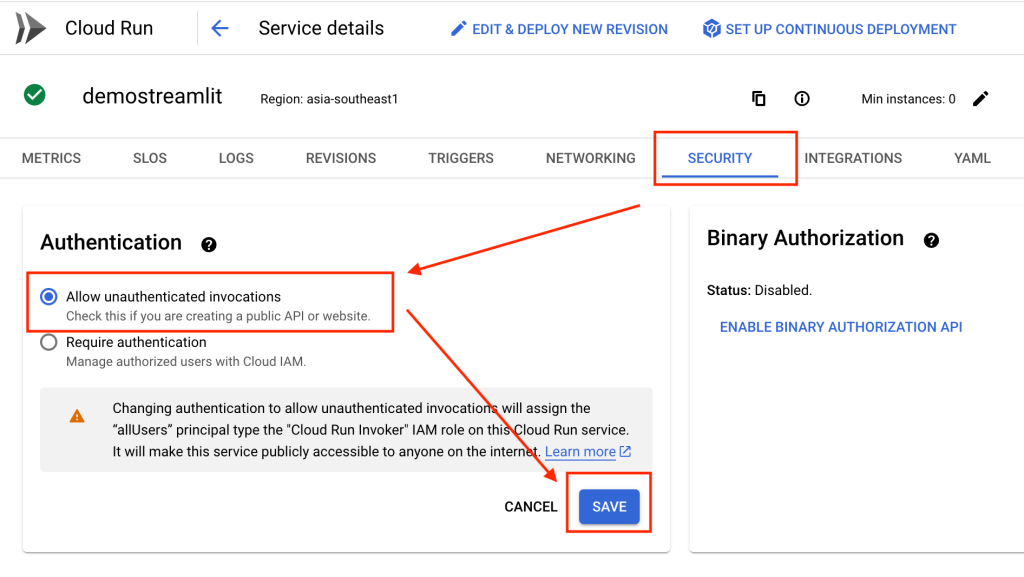
ที่แท็บด์ Security ไปเลือก Allow unauthenticated invocations แล้ว SAVE

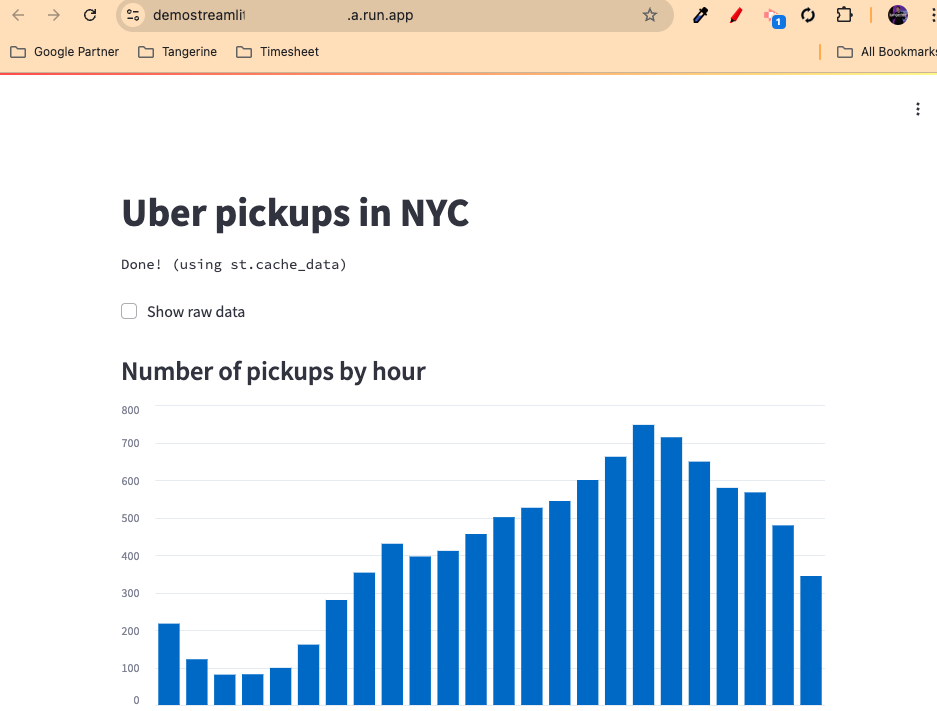
กลับมา Refresh อีกทีก็เข้าได้แล้วอย่างสวยงาม

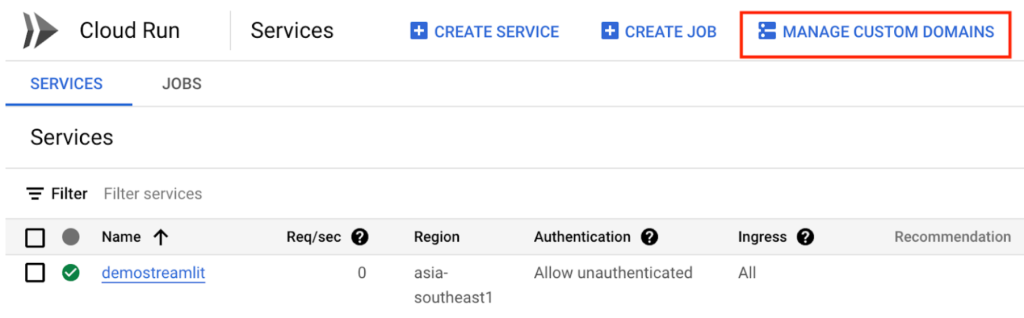
จริง ๆ มีทริคอีกนิดนึงสำหรับชื่อ Domain ยาว ๆ ของ Cloud Run เราเอาโดเมนของเรามาชี้ได้ อยู่ที่เมนู MANAGE CUSTOM DOMAINS ครับ ลองไปเล่นดูนะครับ

เพียงเท่านี้พวกเรา Data Science สามารถปล่อยของทำแอปพลิเคชันเล็ก ๆ ใช้เองได้แล้วครับ หรือใครจะไปประยุกต์ทำอย่างอื่น ตัว Streamlit ก็ค่อนข้าง Powerful มาก ชอบกันไหมครับ ใครชอบบทความนี้ก็ขอ Clap หรือแชร์กันหน่อยนะครับ เพื่อเป็นกำลังใจให้ทีมงาน สุดท้ายผมอยากทิ้ง Key Takeaways ในบทความนี้ให้กับทุกท่านดังนี้ครับ
- Streamlit : สร้าง UI สวย ๆ ให้โมเดล ML ได้ง่าย ๆ
- Vertex AI Workbench : เครื่องมือที่ Data Scientist คุ้นเคย
- Ngrok : ตัวช่วยพา Streamlit App ออกสู่โลกภายนอก
- Docker : สร้างแพ็กเกจแอปพลิเคชันให้รันได้ทุกที่
- Cloud Run : Deploy ง่าย ไม่ต้องวุ่นวายกับ Server
หวังว่าบทความนี้จะเป็นประโยชน์สำหรับมือใหม่ที่อยากลองใช้ Streamlit บน Vertex AI Workbench นะครับ ลองเอาไปปรับใช้กับโปรเจกต์ของทุกท่านดู รับรองว่าจะติดใจ!
หากท่านสนใจบริการหรือต้องการคำปรึกษาเพิ่มเติม
ติดต่อเราได้ที่ marketing@tangerine.co.th หรือโทร 094 999 4263
ท่านจะได้รับคำตอบจากผู้เชี่ยวชาญที่ได้รับการรับรองมาตรฐาน